🎪 놀고있네/Katalon
[Katalon] 워크스페이스 디렉토리 가져오기
냥장판
2020. 10. 27. 17:25
반응형
프로젝트 폴더(또는 워크스페이스)에 파일을 올려두고, 이를 사용할 수 있는 방법에 대해서 알려드릴게요.
우선 워크스페이스(예: 사용자 > Katalon Studio > SampleRPJ)에다가 폴더를 하나 만듭니다.
폴더는 Test_DataFiles 라고 해두져.
여기에 파일을 올려둡니다.

이미지 파일이 세개가 들어가 있어요.

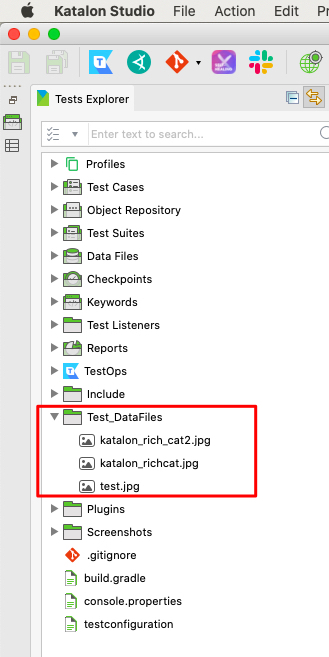
Katalon에서 워크스페이스를 새로고침해보면 해당 폴더가 생성됩니다.

예시로 테스트케이스를 작성해봅니다.
이미지를 업로드할 수 있는 사이트에 해당 파일 중 하나를 업로드 할거에요.
|
1
2
|
import com.kms.katalon.core.configuration.RunConfiguration as RunConfiguration
import static com.kms.katalon.core.testobject.ObjectRepository.findTestObject
|
cs |
해당 패키지를 import 했으면
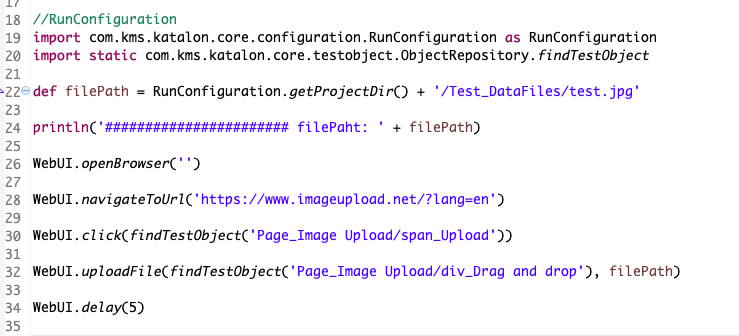
아래 처럼 구문을 작성해주면 되는데요.

RunConfiguration.getProjectDir() 를 이용해서 워크스페이스 디렉토리를 얻어오고요
그 디렉토리에 Test_DataFiles 폴더 안에 test.jpg 를 읽어오는 거니까
filePath에 '/폴더명/파일명' 을 추가해줍니다.
소스랑 영상 추가합니다.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
//RunConfiguration
import com.kms.katalon.core.configuration.RunConfiguration as RunConfiguration
import static com.kms.katalon.core.testobject.ObjectRepository.findTestObject
def filePath = RunConfiguration.getProjectDir() + '/Test_DataFiles/test.jpg'
println('####################### filePaht: ' + filePath)
WebUI.openBrowser('')
WebUI.navigateToUrl('https://www.imageupload.net/?lang=en')
WebUI.click(findTestObject('Page_Image Upload/span_Upload'))
WebUI.uploadFile(findTestObject('Page_Image Upload/div_Drag and drop'), filePath)
WebUI.delay(5)
|
cs |
파일패스 확인요

그럼 이만

반응형