목표: VS Code에서 C/C++ 환경 구성하기
요약(지난 게시글)
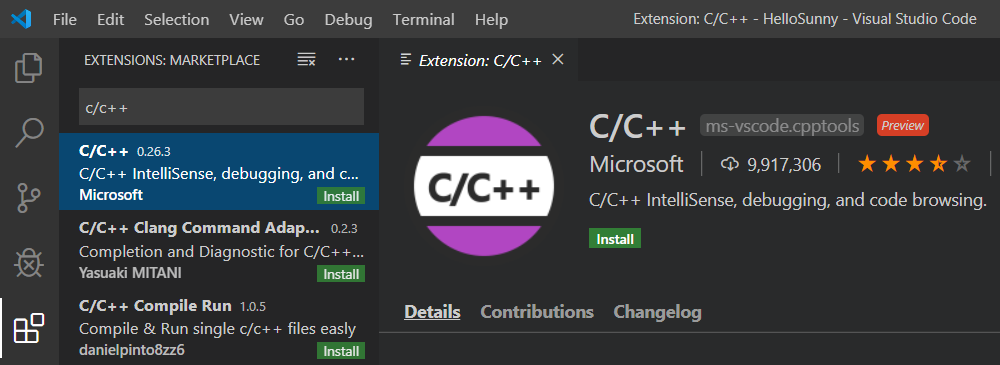
- C/C++ 확장팩 다운로드
- Code Runner 다운로드(for Debugging)
- MinGW 다운로드(for Compile)
- 컴파일러를 위한 환경설정(Path)
2020/03/11 - [놀고있네/VS Code] - [VS Code] C/C++ 환경구성 - 1

이번 게시글 요약
- Workspace 만들기
- 테스트파일 생성
- 컴파일러 설정하기(c_cpp_properties.json)
- setting.json 파일 설정하기
- task.json 파일 생성

안녕하세요 냥장판 입니다
이전 게시글에서 VS Code에 C/C++ 확장팩 다운로드 받고, 컴파일러, 디버거 등을 다운로드 받았어요.
이번 게시글에서는 실제 VS Code 에서 C/C++ 개발 환경을 구성해보도록 할게요.
1. Workspace 만들기

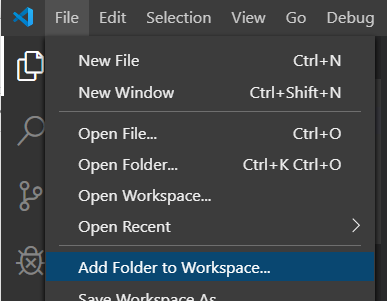
workspace를 만들어야 합니다.
필수는 아니지만 이게 편하더라고요.

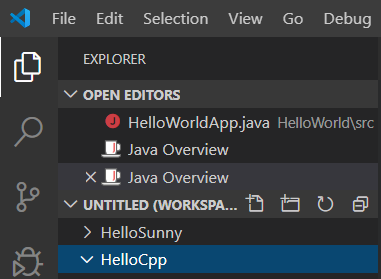
폴더가 추가됐죠?

2. 테스트 파일 생성
테스트를 위한 파일을 생성해야되요.
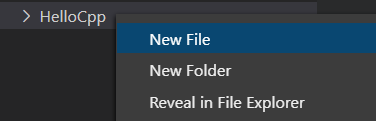
워크스페이스에 예제가 될 파일을 생성해 볼게요.
우클릭 > New File

test.c 파일과 testcpp.cpp 파일을 생성했어요.
간단한 소스코드 입니다.


위에처럼 작성해주세요.
3. VS Code에 컴파일러 설정하기(c_cpp_properties.json)
지금부터 굉장히 귀찮고, 복잡하고, 헤깔려보이는 과정들이 나타날 거에요.
솔직히 불편합니다.
직접 컴파일러를 설정해야되기 때문이죠 ㅠㅠ
우리는 MinGW라는 컴파일러를 설치했잖아요.
이 MinGW를 VS Code에서 사용하도록 설정을 해줘야 합니다!
워크스페이스 폴더에서
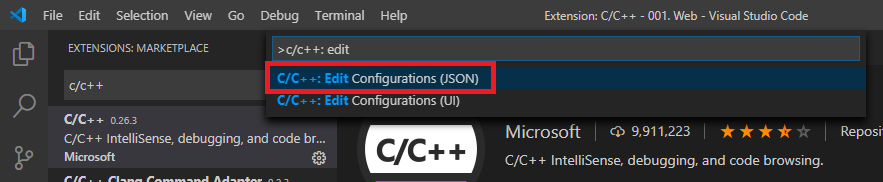
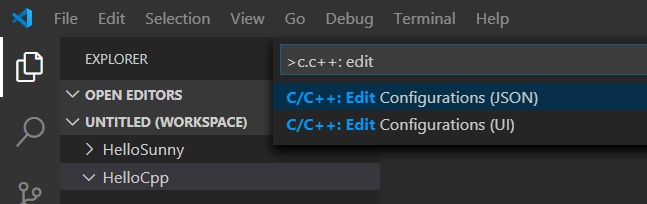
Ctrl + Shift + P 키보드 입력

C/C++: Edit Congifurations (JSON) 선택

저 같은 경우에는 작업영역(워크스페이스)가 여러개라
아까 지정해둔 워크스페이스를 선택해줍니다.

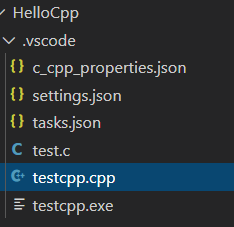
그러면 아래처럼 HelloCpp > .vscode 가 생성되고요
c_cpp_properties.json 파일이 생성됩니다.

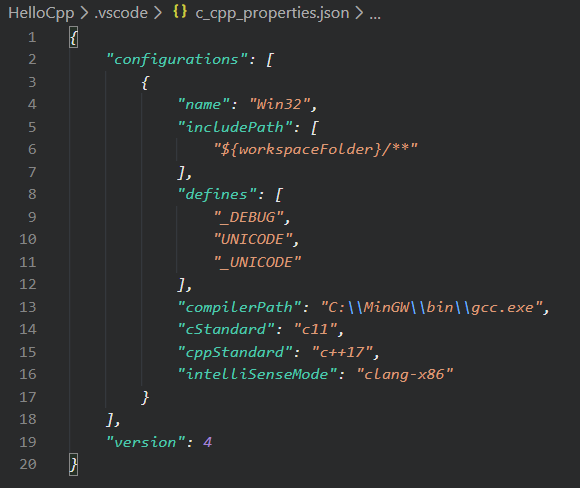
아래는 생성 직후의 파일이에요.
compilePath, includePath가 MinGW와 연결되어있지 않아요!

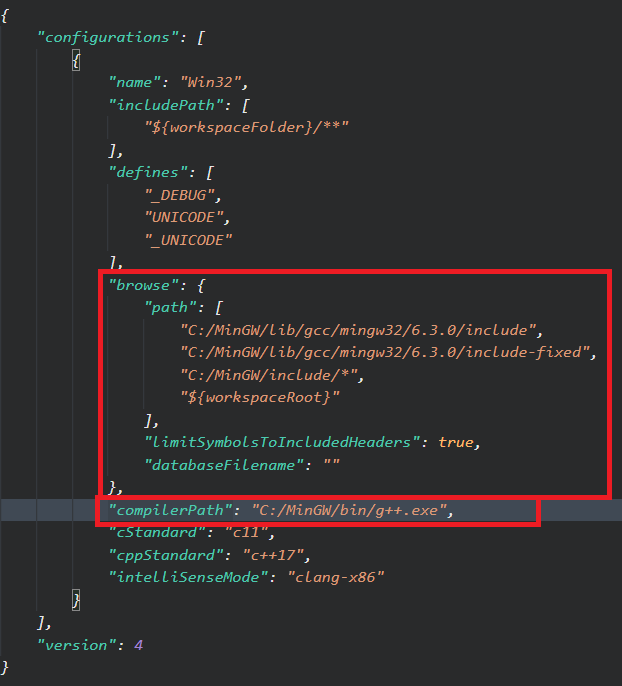
설정을 아래처럼 변경해주세요

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"browse": {
"path": [
"C:/MinGW/lib/gcc/mingw32/6.3.0/include",
"C:/MinGW/lib/gcc/mingw32/6.3.0/include-fixed",
"C:/MinGW/include/*",
"${workspaceRoot}"
],
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": ""
},
"compilerPath": "C:/MinGW/bin/g++.exe",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "clang-x86"
}
],
"version": 4
}
|
cs |
▼ 위에 코드 복사 안되시는 분들은 아래 파일 참고해주세요
4. setting.json 파일 설정하기
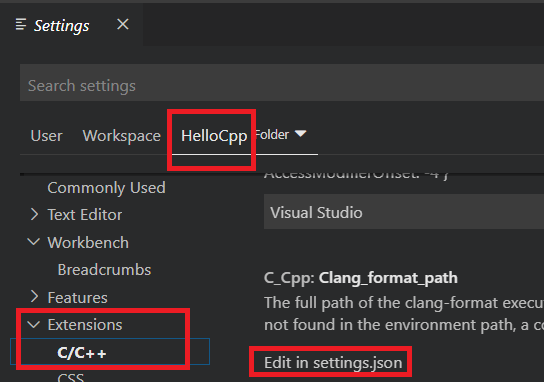
setting 파일 설정
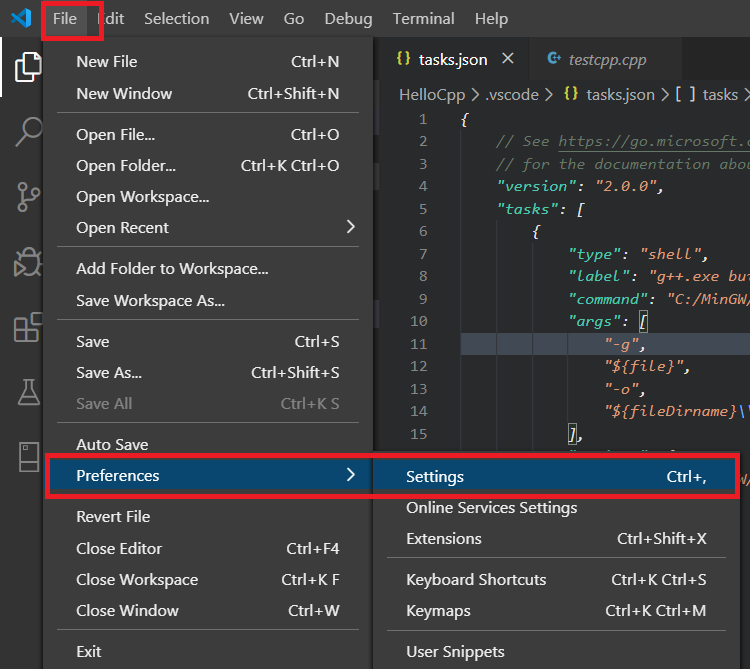
File > Preferences > Settings 클릭

setting.json 파일 클릭

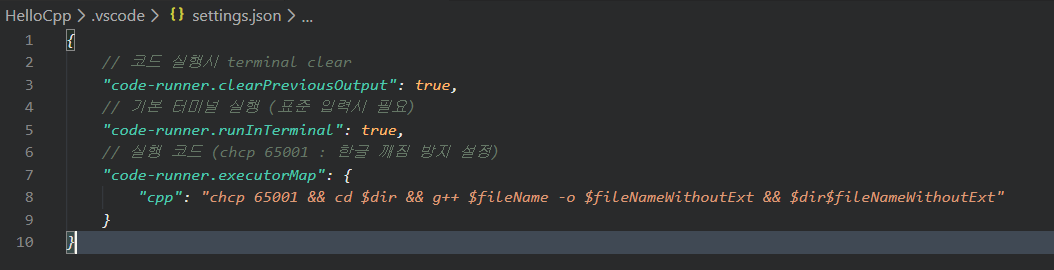
아래 코드 추가하고 저장

|
1
2
3
4
5
6
7
8
9
10
|
{
// 코드 실행시 terminal clear
"code-runner.clearPreviousOutput": true,
// 기본 터미널 실행 (표준 입력시 필요)
"code-runner.runInTerminal": true,
// 실행 코드 (chcp 65001 : 한글 깨짐 방지 설정)
"code-runner.executorMap": {
"cpp": "chcp 65001 && cd $dir && g++ $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt"
}
}
|
cs |
▼ 위에 코드 복사 안되시는 분들은 아래 파일참고
5. 빌드를 위한 tasks.json 설정
testcpp.cpp 파일을 클릭하고,
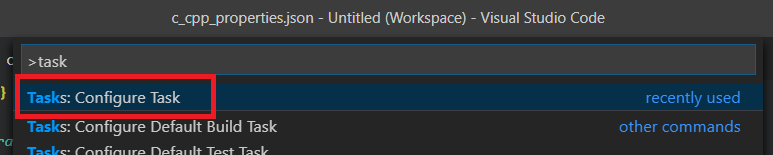
빌드를 위해 다시 Ctrl + Shift + P 키보드 입력
Tasks: Configure Task 클릭

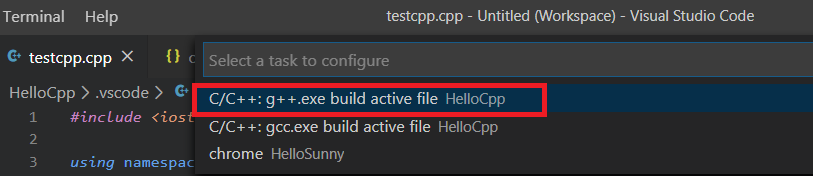
C/C++: g++.exe build active file 클릭

그러면 tasks.json 파일이 생성됩니다.

tasks.json 파일 수정 필요 없어요!
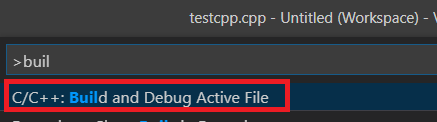
Ctrl + Shift + P 키보드 입력
C/C++: Build and Debug Active File 클릭

g++.exe ~ 클릭하면 디버깅 창으로 넘어갑니다.

그러면 실행파일이 생성되요.

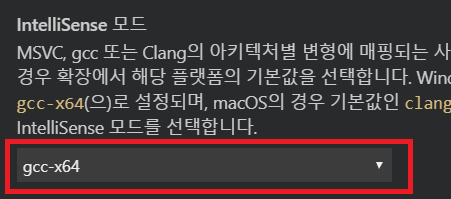
Configurations 변경을 실행하고

gcc-x64로 모드를 변경합니다.

그럼 이제 세팅이 완료된거에요!
저는 이때 한번 VS Code 재실행 했어요!
6. Code Runner 실행하기
소스코드 > 우클릭 > Run Code

아래 터미널 창에 C++ 구문이 실행되는 걸 확인할 수 있어요!

그럼 이만!
환경에 따라 다를 수 있어요.
저는 VM이나 기타 SW를 설치하지 않았거든요
어려운 세팅이... 드디어 끝났습니다 ㅠ
'🎪 놀고있네 > VS Code' 카테고리의 다른 글
| [VS Code] GitHub 연동 및 사용 (clone) (0) | 2020.04.27 |
|---|---|
| [VS Code] GitHub 연동 및 설정 (for Windows) (6) | 2020.04.24 |
| [VS Code] C/C++ 환경구성 - 1 (0) | 2020.03.11 |
| [VS Code] 단축키 - 멀티라인 수정하기 (12) | 2020.01.10 |
| [VS Code] JAVA Project 만들기 (0) | 2019.11.23 |




댓글