목표: VS Code에서 HTML 사용하기
요약
- EXTENTIONS > [HTML] 검색 > HTML Snippets 설치
- EXPLORER > Workspace 생성
- .html 파일 생성 및 저장
- HTML 작성 및 실행
MS에 Visual Studio Code를 설치하고, marketplace에서 extensions를 다운로드 받는 방법은 아래 게시글 참고
2019/11/15 - [놀고있네/VS Code] - [VS Code] Visual Studio Code 설치 및 실행
2019/11/16 - [놀고있네/VS Code] - [VS Code] 마켓플레이스 활용, 플러그인 다운로드, 서버 연결
[VS Code] 마켓플레이스 활용, 플러그인 다운로드, 서버 연결
2019/11/16 - [놀고있네] - [VS Code] Visual Studio Code설치 및 실행 목표: VS Code 툴킷에서 마켓 플레이스를 이용해 원하는 확장 플러그인을 설치해보자! VS Code에서 Extentions 를 통해 Marketplace 에 접..
miaow-miaow.tistory.com
1. EXTENTIONS > [HTML] 검색 > HTML Snippets 설치
화면 좌측에서 5번째 아이콘을 클릭하면 마켓플레이스로 연결되고, 여기서 원하는 언어팩을 찾아 설치하면 된다.
HTML Snippets 을 설치한다

2. EXPLORER > Workspace 생성
설치 후, 좌측 아이콘 맨 위에 [EXPLORER] 클릭
[OPEN Folder] 버튼 클릭

HTML 문서를 저장, 관리할 수 있는 폴더를 하나 생성해 줘
이 폴더는 이제 HTML 파일에 대한 워크스페이스로 만들거야

난 Web 이라는 폴더를 만들었고, 폴더를 선택하고 오픈하니까
아래처럼 폴더가 EXPLORER에 생겼어

3. .html 파일 생성 및 저장
파일을 하나 만들어줄건데
일단 상단 메뉴에서 File > New File

아무것도 입력 하지 않고 그냥
File > Save

저장할 때 파일 확장자를 html 로 저장해줘
왜냐고? html 문서는 파일 확장자로 .html을 가져
한글은 .hwp
엑셀은 .xlsx 와 같은 원리지
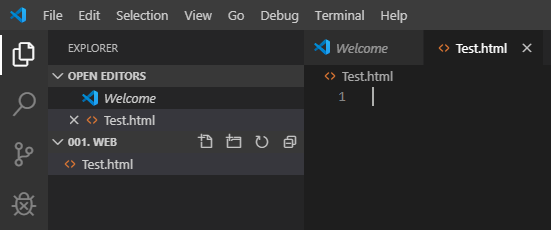
Test.html 파일을 저장함

workspace에 <>Test.html 이 생성된게 보이지?

4. HTML 작성 및 실행
간단한 예제를 작성하고 실행해보자

<!DOCTYPE html>
<html>
<head>
<title>Title of Page</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>워크스페이스에 들어가서 Test.html 파일 오픈

키보드에서 F12를 통해 HTML을 확인해 보면, 작성한 그대로다

'🎪 놀고있네 > HTML & CSS' 카테고리의 다른 글
| [HTML] Table 삽입하기 🐱🏍🐱🏍(+ caption, span 등) (2) | 2019.11.22 |
|---|---|
| [HTML] HTML Tags/Elements, Attributes 구분하기 (3) | 2019.11.21 |
| [HTML] HTML5 페이지 구조 (6) | 2019.11.21 |
| [HTML] HTML 파일 Chrome에서 실행하기 (2) | 2019.11.20 |
| [HTML] HTML 이란 (4) | 2019.11.19 |




댓글