목표: Google에서 제공하는 Web Font를 사용해보자
요약
- Google Fonts 접속
- Language 선택
- 폰트 선택
- 코드 복사


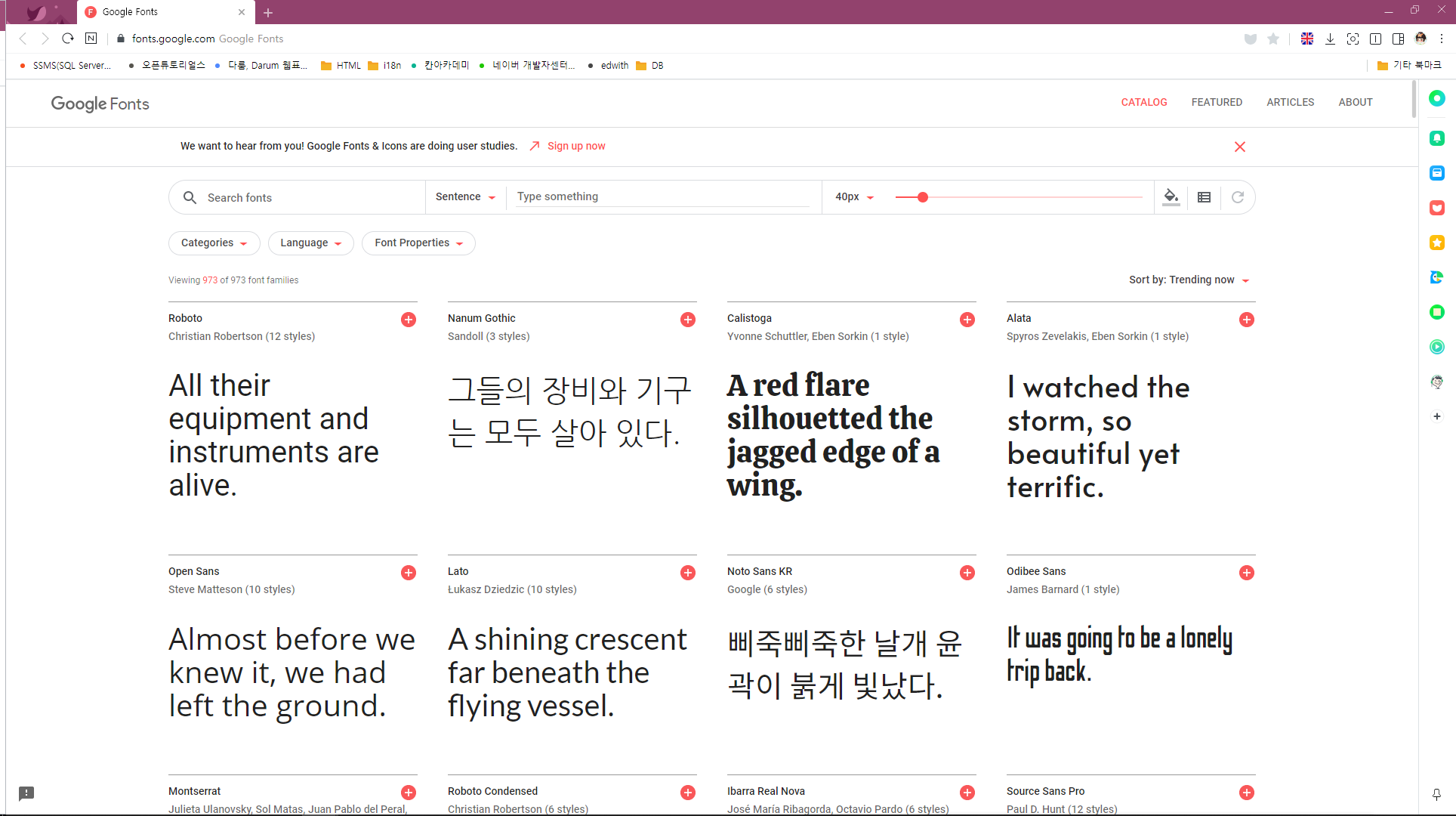
1. Google Fonts 접속
Google Fonts URL: https://fonts.google.com/
Google 에서는 무료로 사용할 수 있는 폰트들을 제공한다.
역시 구글구글하는 이유가 있다 ❤

Google Fonts URL에 들어간다.
2. Language 선택
언어별로 구분할 수도 있고, 폰트 특성에 따라서도 선택이 가능하다.
가장 널리 사용되고 있는 Latin 을 선택해봤다.

Latin 언어를 제공하는 폰트 중 (거의 모든 폰트는 기본적으로 라틴을 제공한다.)
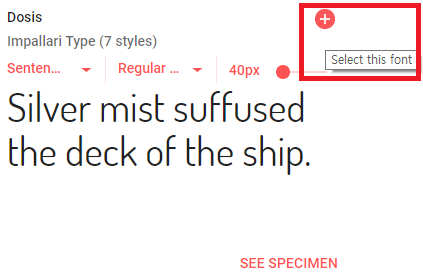
마음에 드는 폰트를 선택한다.

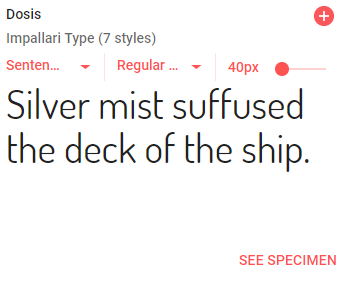
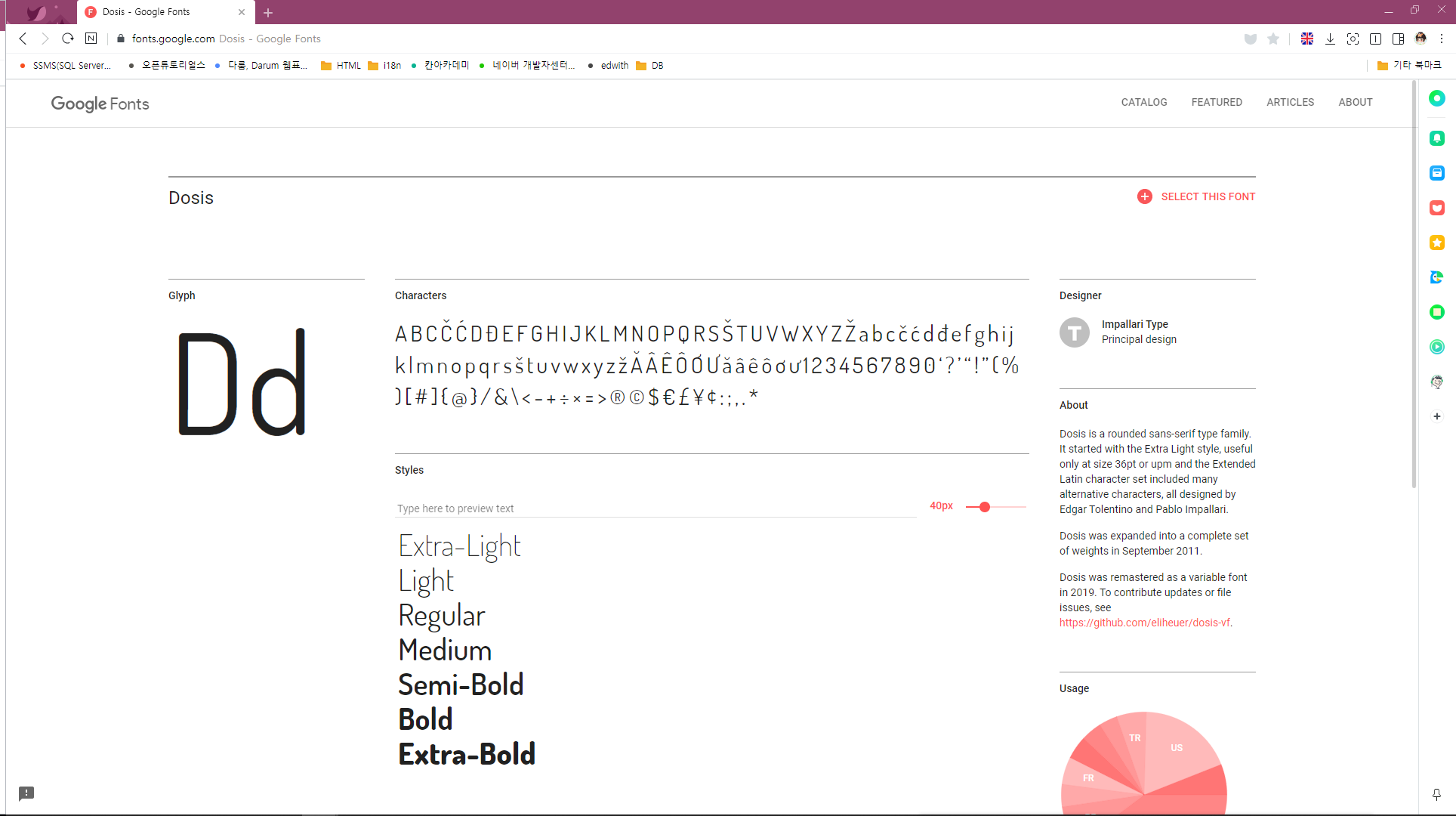
** 참고 사항
폰트 > SEE SPECTIMEN 클릭하면

폰트가 지원하는 문자열(Characters)를 확인할 수 있고,

어느 국가에서 많이 사용하는지 등을 확인할 수 있다.

폰트가 모든 로케일 언어를 지원하지 않는다.
언어별로 다른 폰트를 적용하는 것이 바람직하다.
style="display:inline-block;width:740px;height:200px"
data-ad-client="ca-pub-9512983930357661"
data-ad-slot="5785466884">
3. 폰트 선택
폰트에 우측 상단 [+] 버튼 클릭하면

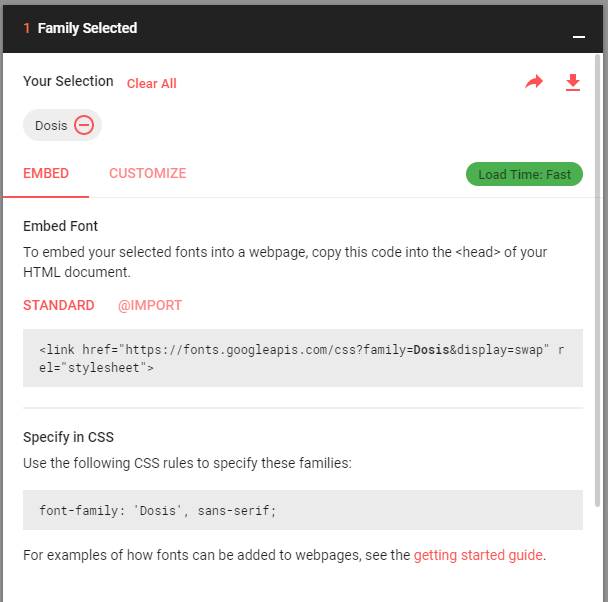
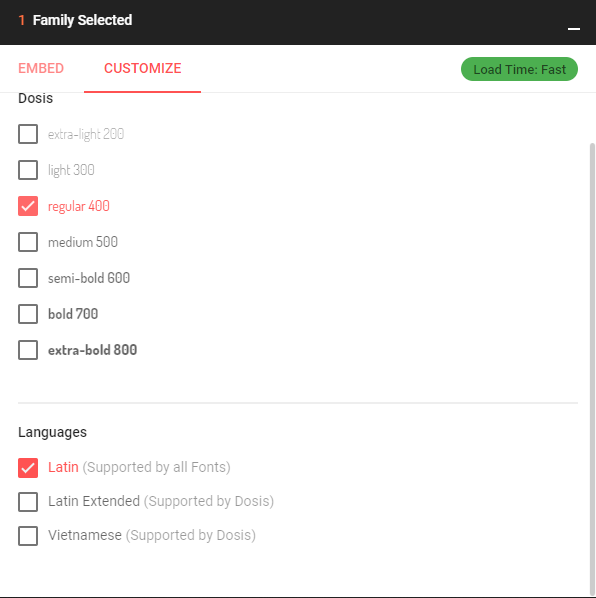
페이지 하단에 1 Family Selected 라는 알림이 뜬다.
폰트 패밀리(Font Family)가 선택되었다는 내용이다.

알림창을 클릭한다.
4. 코드 복사
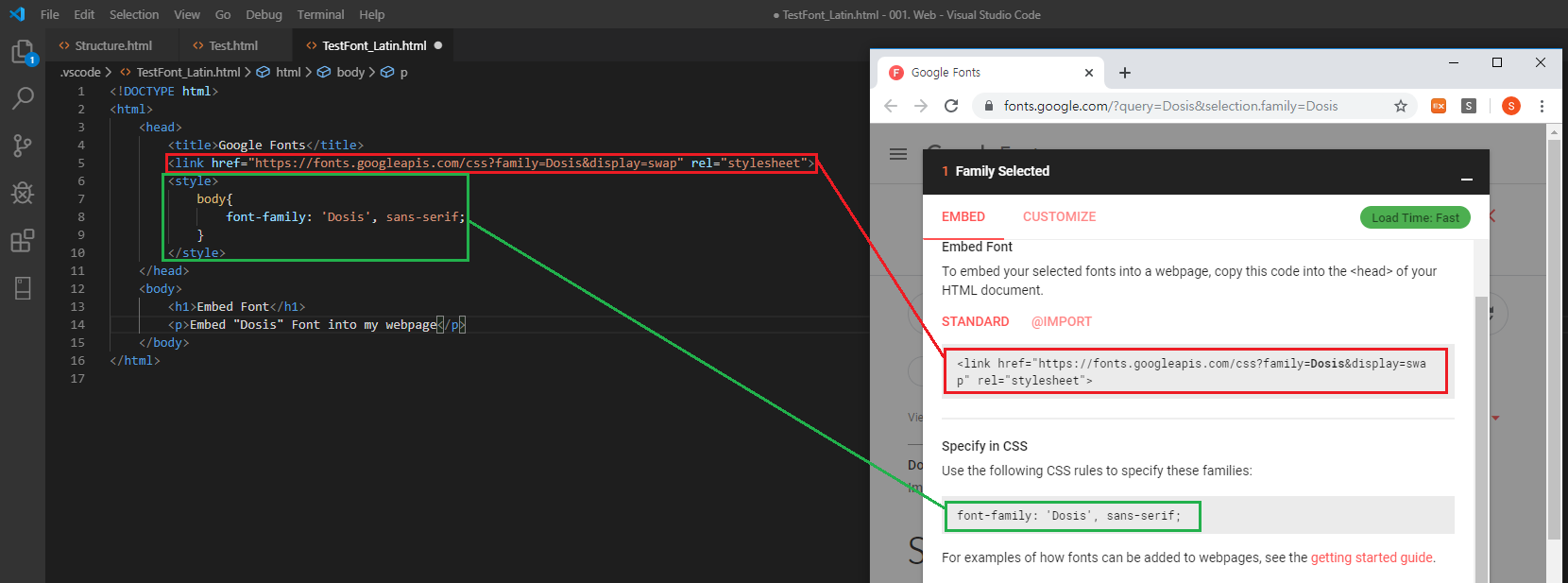
알림창을 클릭하면, 아래와 같은 정보가 나온다.

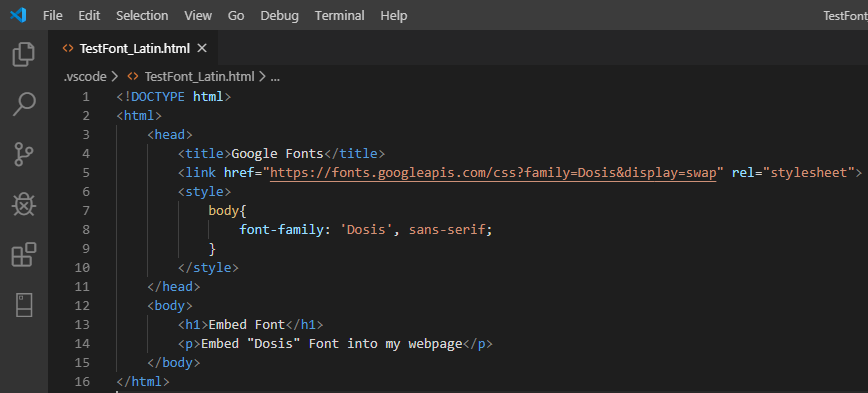
코드를 복사해서 HTML 문서에 사용하면 된다.
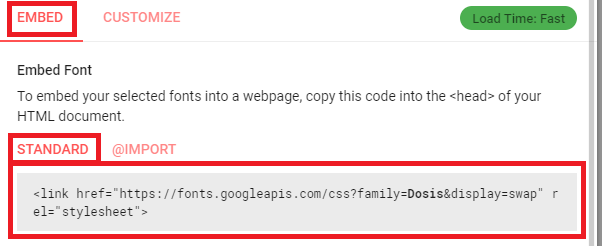
- EMBED > STANDARD: HTML <head> 영역

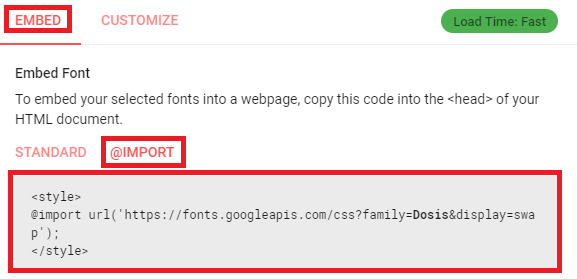
- EMBED > @IMPORT: CSS <head> 영역

- Specify in CSS: <style>에 font-family

만약 글자 크기, 언어 지원을 변경하고 싶다면 CUSTOMIZE 탭으로 이동한다.

원하는 사항 선택해서 EMBED 에서 코드 복사해서 사용하면 된다.




HTML Style의 종류

'🎸 기타' 카테고리의 다른 글
| [Tistory] robots.txt 파일 수정 & 검색 엔진 & 메타 태그 (17) | 2020.01.14 |
|---|---|
| [Tistory] 블로그에 맨위로가기 버튼 만들기 (26) | 2020.01.13 |
| [Tistory] Sitemap, 사이트맵 등록 (NAVER - Webmastertool) (10) | 2020.01.08 |
| [Tistory] Sitemap, 사이트맵 등록 (Google - search console) (0) | 2020.01.08 |
| [Tistory] Sitemap, 사이트맵 만들기 & tistory 링크복사 하는법 (21) | 2020.01.07 |




댓글