
자바스크립트에서 이벤트(event)란 사용자가 웹페이지와 상호작용을 하는 모든 동작들을 말한다.
체크박스를 선택하고, 클릭하고, 키값 입력하고, 마우스를 움직이고하는 모든 동작들이 이벤트에 해당된다.
이벤트가 발생할때, 자바스크립트에 이벤트 핸들러(event handler, event listener) 는 이벤트를 감지하는 역할을 한다.
지정된 타입의 이벤트가 발생하면, 웹브라우저는 그 요소에 등록된 이벤트 핸들러를 실행시킨다. (e.g. 클릭이벤트 이벤트 핸들러는 onclick, 주로 on으로 시작함)
이벤트 핸들러를 가장 쉽게 사용하는 방법은 html 요소에 시작태그에 바로 추가하는 건데,
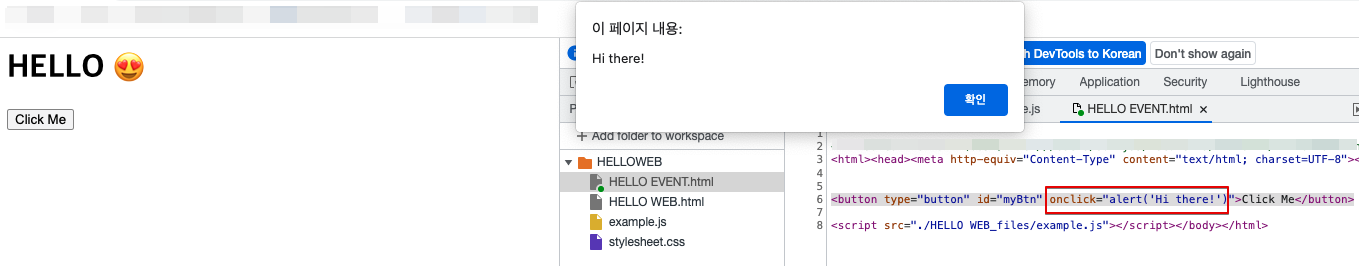
예를 들어 onclick 어트리뷰트를 버튼 요소에 추가해보면
|
1
|
<button type="button" id="myBtn" onclick="alert('Hi there!')">Click Me</button>
|
cs |
Click Me 버튼을 클릭했을 때 나타나는 이벤트는 alert로 Hi therer를 띄워주는 것이당.

그런데 이건 정말 간단하게 사용할 수 있는 방법이고, javascript와 html을 분리해서 사용해야한다!
분리시키는 방법은 아래 포스팅 참고
2020.04.21 - [🎪 놀고있네/Javascript] - [JS] HTML에서 JavaScript 분리하기
[JS] HTML에서 JavaScript 분리하기
안녕하세요 냥장판 입니다 다른 일 하느라고 정말 진도가 안나가네요 😥 2주 내로 자바스크립트 끝내려고했는데... 허허허 이제 짬내서 열심히 해보도록 할게요 하하하하하하하 😁 완전 기초
miaow-miaow.tistory.com
html에는 버튼만 추가하고, <script> 태그를 사용해서 .js 파일 추가하고

javascript에는 이벤트 내용을 추가하면 된다.

|
1
2
3
4
5
6
7
|
// A function to display a message
function sayHello() {
alert("Hello World!");
}
// Call function on click of the button
document.getElementById("myBtn_1").onclick = sayHello;
|
cs |
'🎪 놀고있네 > Javascript' 카테고리의 다른 글
| [JS] Javascript - Event 종류(form, document/windows events) (0) | 2021.12.31 |
|---|---|
| [JS] Javascript - Event 종류(mouse, keyboard events) (0) | 2021.12.30 |
| [JS] Javascript - Data Types (0) | 2021.12.13 |
| [JS] Javascript - Variable 이란 (0) | 2021.12.10 |
| [JS] HTML에서 JavaScript 분리하기 (4) | 2020.04.21 |




댓글