목표: 이미지를 넣어보자
요약
- HTML 파일 내에 이미지 파일이 있는 경우: 이미지 이름 넣기

- 다른 서버에 있는 이미지를 사용하는 경우

- 이미지 URL을 링크하는 경우: hyperlink tag 사용

이번 게시글에서는 HTML 파일 내에 이미지 파일을 삽입하는 것을 해보려고 한다.

a href에 대한 사용법은 아래 게시글 꼭 참고!
2020/01/09 - [놀고있네/HTML & CSS] - [HTML] Link 태그 사용하기 - 기본편
[HTML] Link 태그 사용하기 - 기본편
목표: Link 태그 사용하기 요약 URL 하이퍼링크 걸기: href 이미지 하이퍼링크 걸기: href, img 안녕하세요 냥장판 입니다 HTML문서에는 Link 또는 Hyperlink 라는 태그가 있어요. 이 태그는 다른 html 문서나 이..
miaow-miaow.tistory.com
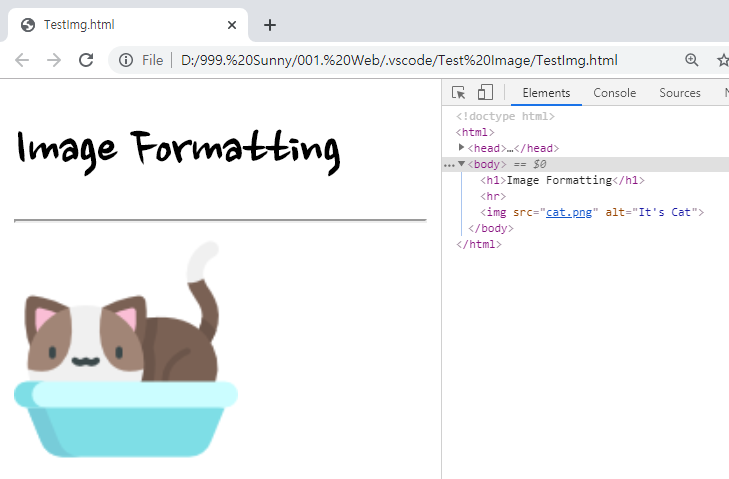
1. HTML 파일 내에 이미지 파일이 있는 경우
HTML문서에 이미지를 삽입할 때 기본적으로 사용되는 Tag와 Attributes는 아래와 같다.

cat.png 이미지파일이 html과 같은 경로에 있을 때는

그냥 지정만 해주면 된다!



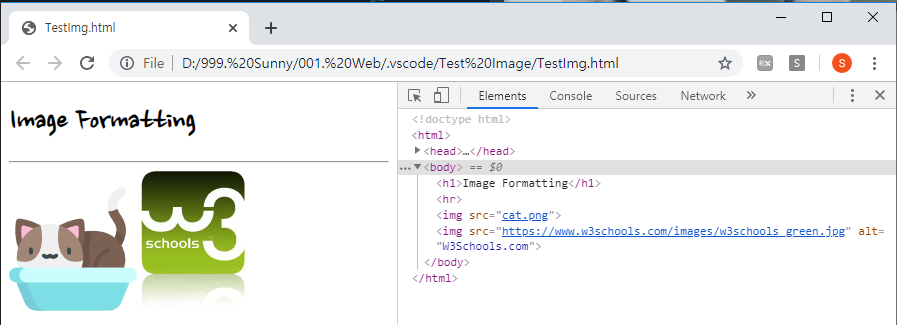
2. 다른 서버에 있는 이미지를 사용하는 경우
이 말은 웹사이트가 서버에 이미지파일을 저장했고, 경로를 알 때 사용한다.
내가 다른서버에 있는 이미지를 가지고 올 때 사용 한다.


3. 이미지 URL을 링크하는 경우: hyperlink tag 사용
hyperlink는 특정 URL을 링크하는 것을 말한다.
이때 사용되는 태그는 <a> </a>
** 참고: 사용방법 https://www.tutorialrepublic.com/html-reference/html-a-tag.php

이미지 주소 복사
이미지 > 우클릭 > 이미지 주소 복사



alt는 꼭 써야되나?
기본적으로 alt(alternative) attribute의 역할은
이미지가 나타나지 않을 때, 보여지는 텍스트를 출력하기 위해 사용한다.


alt를 사용하지 않았을 때

텍스트가 나타나지 않는다.
즉, alt attribute 사용여부는 선택 사항이다.

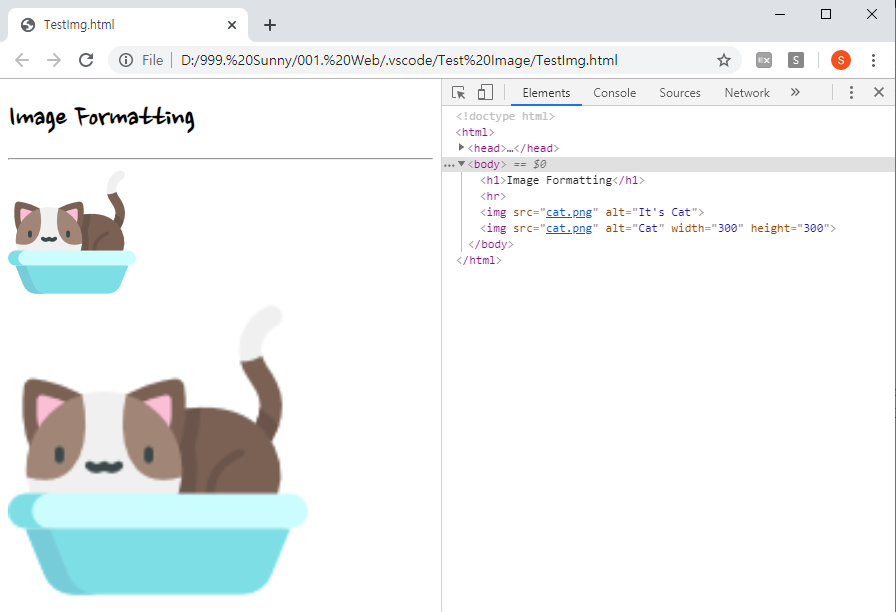
이미지 사이즈(Width and Height) 지정하는 방법
이미지 파일이 가지고 있는 기본 사이즈가 있다.

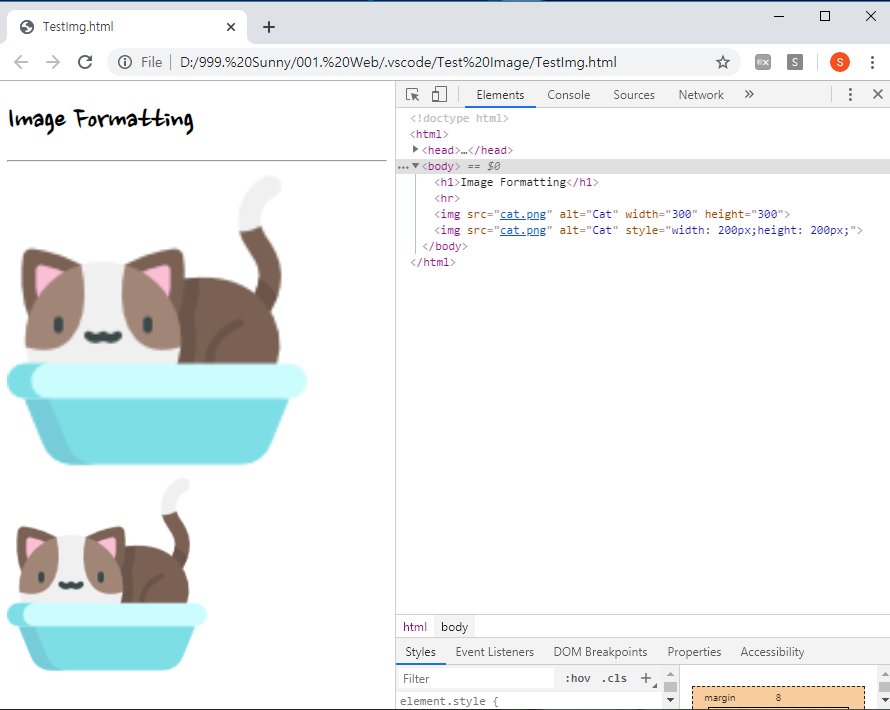
근데 가로(width), 세로(height) 사이즈를 변경하고 싶을 때는 어떤 속성을 사용하면 될까?
1) width, height attribute 직접 사용


2) img tag 내에 style attribute 사용


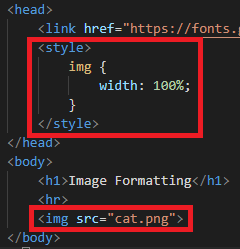
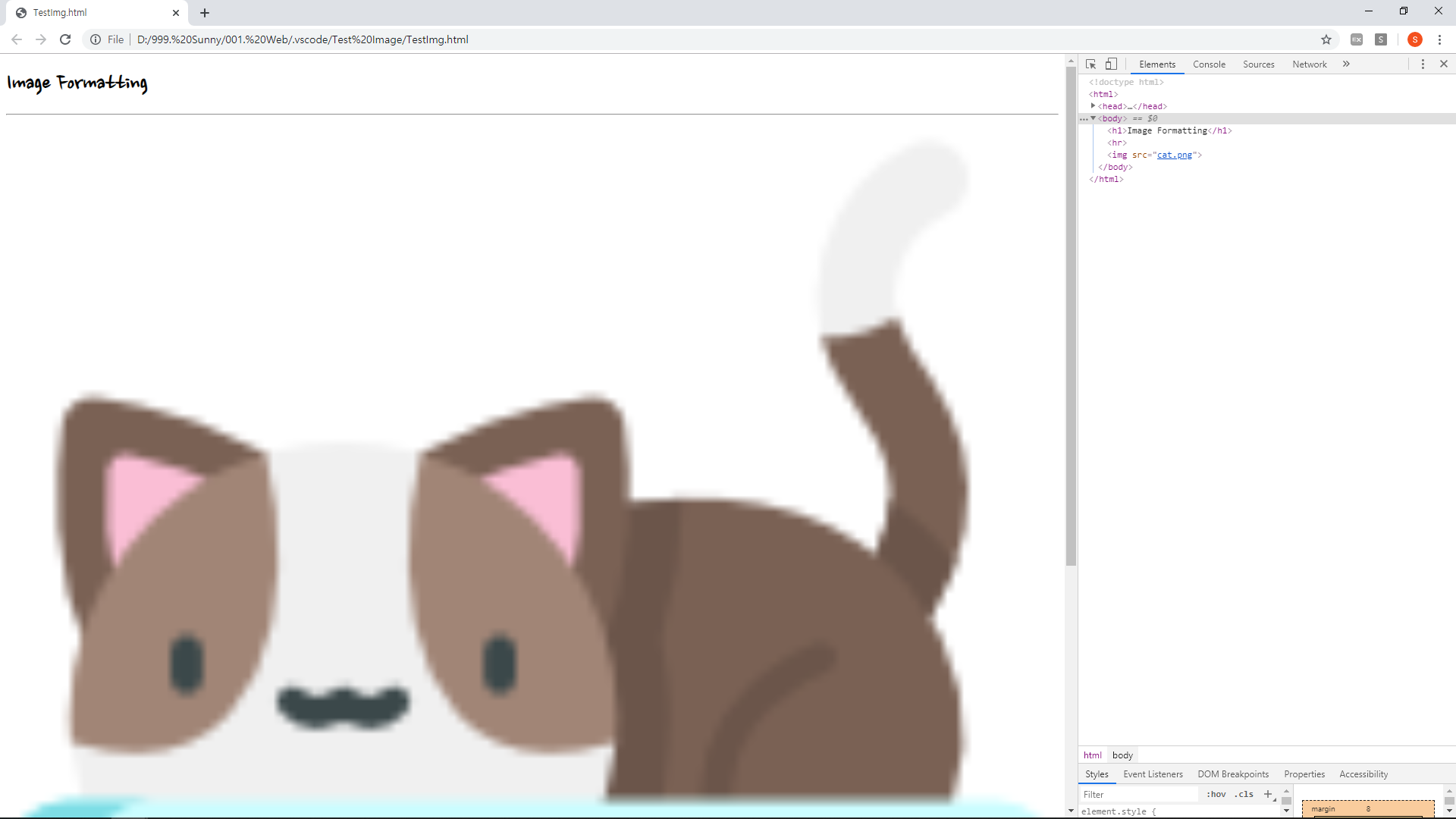
3) style attribute 사용

head에 이미지의 스타일을 지정해주는 것

** 참고 사이트 **
https://www.tutorialrepublic.com
Tutorial Republic - Online Web Development Tutorials
Learn How to Make a Website Learn the essentials of web development technologies and build your own website. Welcome to Tutorial Republic At tutorialrepublic.com you can learn the essentials of web development technologies from the basic to advanced topics
www.tutorialrepublic.com
'🎪 놀고있네 > HTML & CSS' 카테고리의 다른 글
| [HTML] lang attribute 란? (2) | 2019.11.25 |
|---|---|
| [HTML] 언어별 폰트적용 (Attribute - class 활용) (2) | 2019.11.25 |
| [HTML] List 사용하기 (😁 버킷리스트) (2) | 2019.11.22 |
| [HTML] Table 삽입하기 🐱🏍🐱🏍(+ caption, span 등) (2) | 2019.11.22 |
| [HTML] HTML Tags/Elements, Attributes 구분하기 (3) | 2019.11.21 |




댓글