목표: 엔티티(Entity)에 대해서 파악하기
요약
- 마크업언어와 충돌하는 것을 방지하기 위해 HTML에서 규정한 문자열의 코드 규약

안녕하세요 냥장판 입니다 🐱👤🐱👤
이번 게시글에서는 HTML에서 엔티티(Entity)라는 것이 무엇인지 확인해보겠습니다.

엔티티는 HTML의 예약어(reserved characters)
HTML 엔티티(Entity)는 HTML 문서를 작성할 때 태그(tag)와 혼용되는 것을 방지하기 위해
마크업과 충돌을 막기 위해
브라우저가 문자열을 해석하는데 혼란을 막기 위해
특정 문자열을 예약어(reserved characters)로 지정한 문자셋을 말한다.
즉, 특정 문자열을 코드로 표기한 집합이라고 생각하면 쉽다.
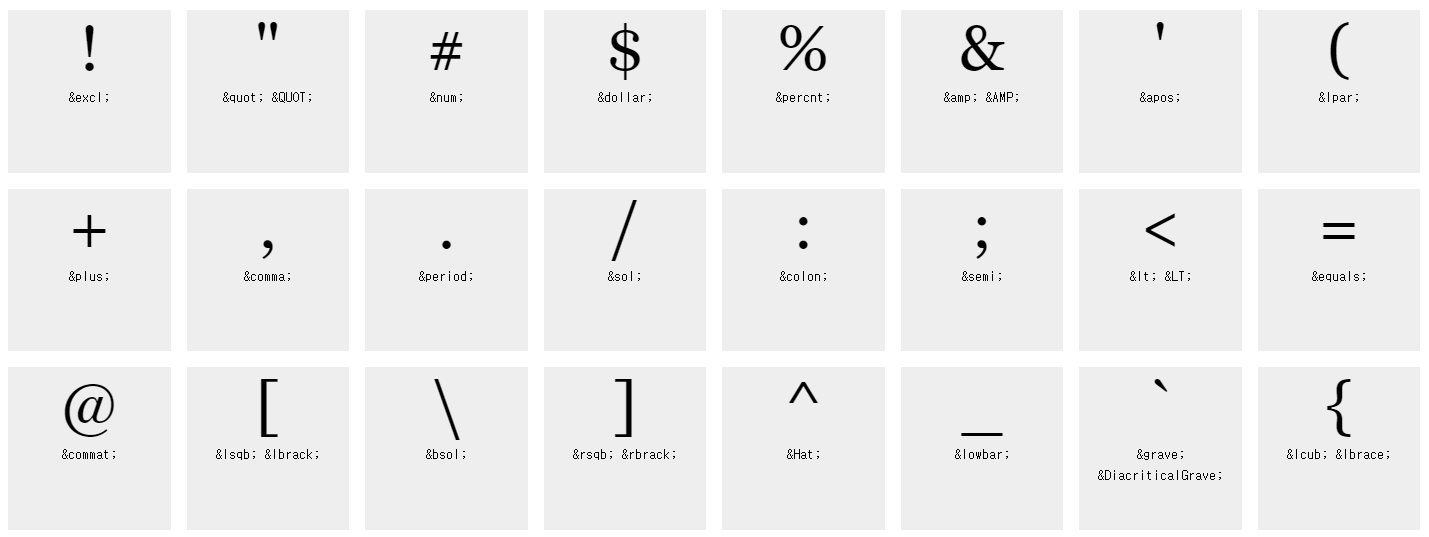
엔티티는 우리가 흔히 사용하는 특수문자(@#$#$^!), 환율($ ¢ £ ¥ €), 수학기호(< > ≤ % ≠), 방향(↔, →) 등의 문자열을 코드(이름, 숫자) 표기하는 방법이다.
HTML 문서는 < 로 시작해서 > 로 끝나는 태그, 속성값들을 사용한다.
만약에
|
엔티티가 뭐에요? 도대체 <p> 파라미터가 뭐에요? |
라는 HTML 문서를 작성하고 싶다.
그러면 아래와 같이 작성하면 될까?


이 때 필요한 것이 Entity 이다!!!!
Entity 사용법
Entity 사용법은 아주 간단하다.
우리가 ASCII 코드로 알파벳 문자열을 작성할 때처럼
규약된 문자열 코드를 사용하면 되기 때문이다.

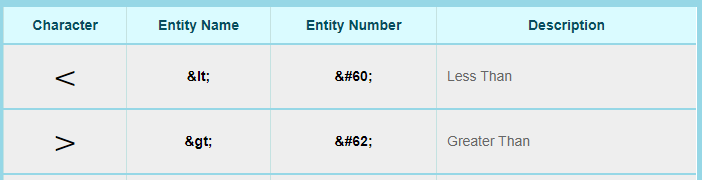
문자열은 Entity Name 또는 Entity Number로 된 코드를 사용하면 된다.

VS Code에서는 Entity Code를 입력하면 이렇게 뜨기도 한다.

한번 Name 이랑, Number로 각각 작성해 봤다.


브라우저가 예약된 문자열인 Entity를 제대로 표시하는 것을 확인할 수 있다!
'🎪 놀고있네 > HTML & CSS' 카테고리의 다른 글
| [HTML] Link 태그 사용하기 - download 속성 (6) | 2020.01.10 |
|---|---|
| [HTML] Link 태그 사용하기 - 기본편 (4) | 2020.01.09 |
| [HTML] Time 태그 사용법 알아보기 (7) | 2019.12.20 |
| [HTML] FORM - 간단한 회원가입 페이지 만들기 (4) | 2019.12.17 |
| [HTML] Form 이란? 폼 사용하기 (2) | 2019.12.16 |




댓글