목표: 크롬에서 HTML 작업하는 방법
요약
- 크롬 내 개발자 도구를 실행한다
- Sources > Filesystem에 workspace를 추가한다.

안녕하세요 냥장판 입니다
HTML 문서를 만들어서 테스트해보고 싶을 때,
HTML 문서를 수정하고 싶을 때
특정 도구를 설치할 필요없이
Chrome에서 작업이 가능하답니다!

저는 HTML 문서 말고도 Java나 SQL문을 공부하고 있어서 별도의 에디터를 사용하고 있어요.
그런데 HTML 문서만을 위해 특정 에디터를 설치하는 건
너무 낭비같아서 Chrome을 활용한 방법을 알려드릴게요!
1. 크롬 내 개발자 도구 실행
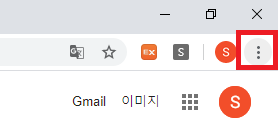
크롬을 실행하면 페이지 오른쪽 상단에 설정 창을 클릭해주세요.

개발자 도구(Developer tools) 메뉴를 클릭해 주세요.

그러면 아래 그림과 같이 창이 뜰거에요

2. Sources > Filesystem에 workspace 추가
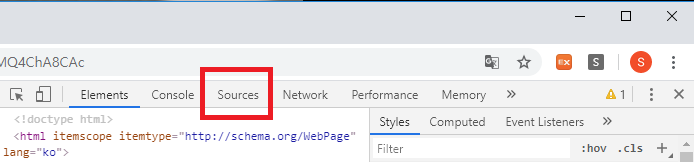
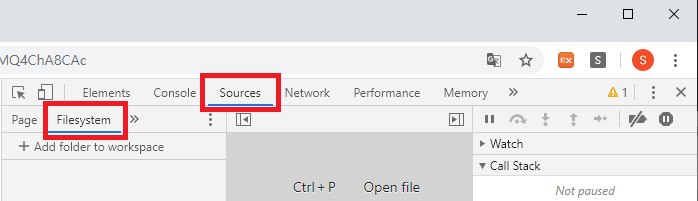
Sources 탭을 클릭합니다.

거기서 Filesystem 을 클릭합니다.

아래에 +Add folder to workspace를 클릭합니다.

이 workspace는 로컬(컴퓨터)에 있는 HTML 문서를 작업할 폴더를 의미해요
아래처럼 폴더를 선택해야하는 팝업이 뜨면
원하는 경로에 폴더를 하나 생성해 주세요

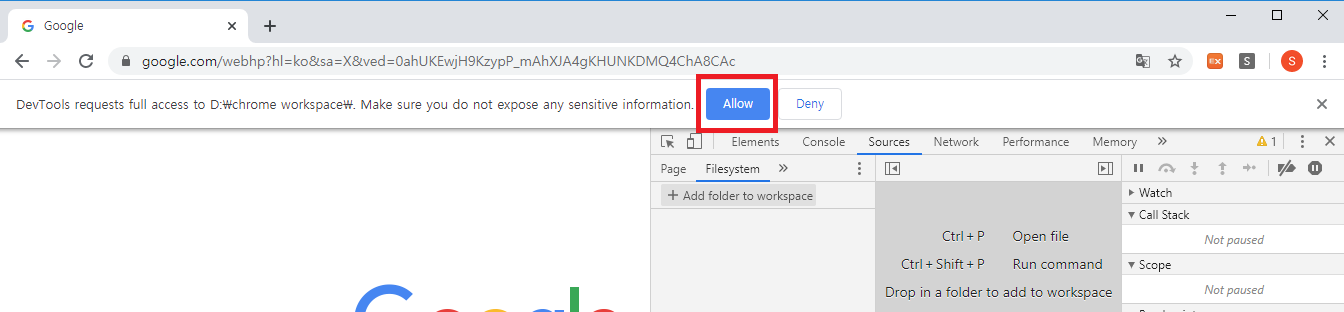
워크스페이스를 추가하면 알림이 뜰거에요
접근 허용할거냐~ 물어보는거니까
허용(Allow) 클릭합니다.

3. HTML, CSS 파일 추가
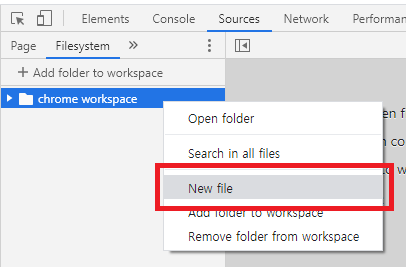
워크스페이스를 우클릭 > New file

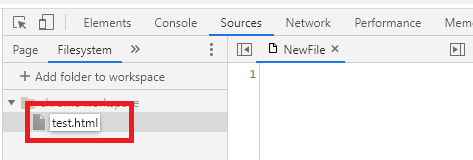
test.html 파일을 생성합니다.

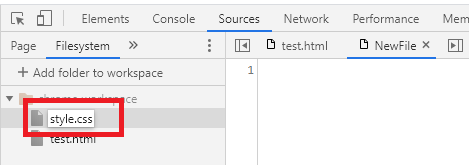
css 파일도 똑같아요

확장자를 꼭 입력해주세요
잠깐 로컬에 있는 워크스페이스를 확인해보세요

크롬에서 추가한 html, css 파일이 생성되있는걸 볼 수 있어요!
역으로 워크스페이스에 생성하면 chrome에서도 볼 수 있어요
아무거나 한번 작성해보세요

Ctrl + S 를 눌러서 저장해주세요
test.html 파일을 드래그해서 chrome에 드롭하면

작성한대로 뜹니다!
Chrome을 이용해서 HTML 작업하는 방법이었습니다
그럼 이만!
'🎪 놀고있네 > HTML & CSS' 카테고리의 다른 글
| [HTML] charset 의 중요성 ❤ (10) | 2020.01.16 |
|---|---|
| [HTML] Link 태그 사용하기 - 새창에서 페이지 열기 (10) | 2020.01.15 |
| [HTML] Link 태그 사용하기 - 맨위로 이동 (7) | 2020.01.11 |
| [HTML] Link 태그 사용하기 - download 속성 (6) | 2020.01.10 |
| [HTML] Link 태그 사용하기 - 기본편 (4) | 2020.01.09 |




댓글