
안녕하세요 냥장판 입니다
지난 게시글에서는 Flexbox에 대한 대략적인 개념에 대해서 설명했어요.
2020/02/24 - [놀고있네/HTML & CSS] - [CSS] Flexbox - 기본개념
[CSS] Flexbox - 기본개념
안녕하세요 냥장판 입니다 이번 게시글에서는 CSS Flexbox 라는 개념에 대해서 알아볼 거에요. 1. Flexbox Flexbox는 Flexible Box Layout을 말해요 Flexbox란 정렬, 방향, 순서, 사이즈 등 사용자 인터페이스 디..
miaow-miaow.tistory.com
이번 게시글에서는 좀 더 세분화해서 flexbox에 대해 접근해 보고자 합니다.

1. Flex times 정렬하기(justify-content)
Flexbox 에서 Flex items 들을 정렬하는 방법이 있어요.
바로 justify-content 속성입니다.!
justify-content에서 사용할 수 있는 값들은 아래와 같아요.
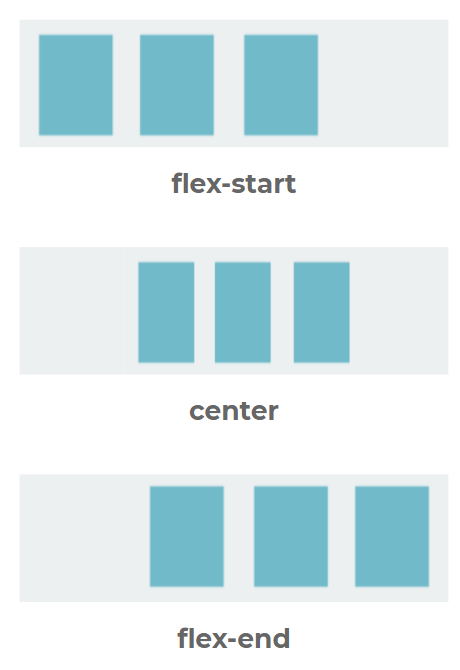
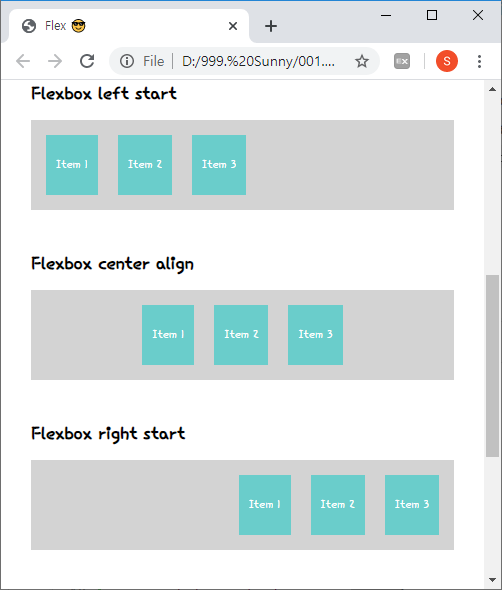
- flex-start: 컨테이너 왼쪽부터 배치
- center: 컨테이너 중앙에 배치
- flex-end: 컨테이너 오른쪽부터 배치
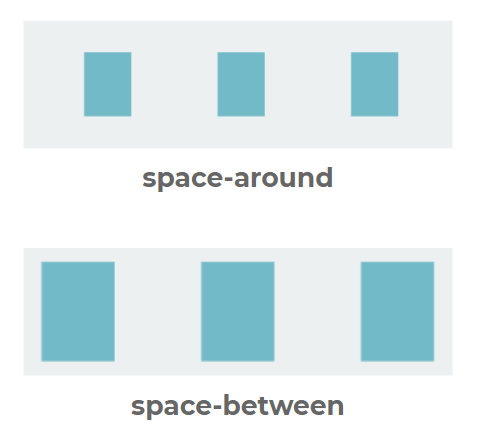
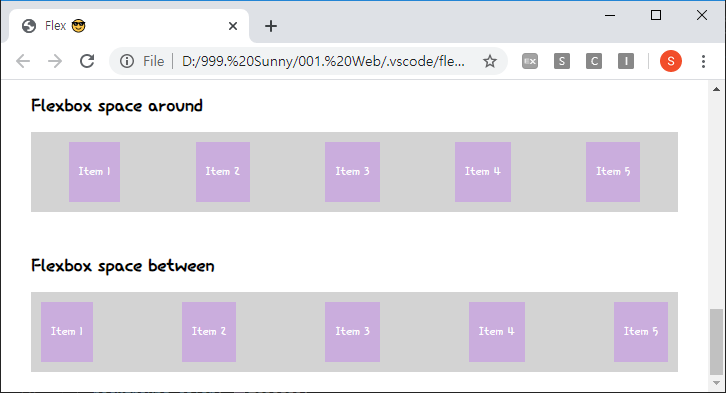
- space-around: 아이템 주변에 공간을 두고 배치
- space-between: 아이템 사이에 공간을 두고 배치
그림으로 보면 이해가 쉬울 겁니다.

그리고 많이들 헤깔려하는 개념이 space around 와 space between 인데요

space-around 는 아이템 주변에 공간을 갖고 배치되는 것을 말하고,
space-between 은 아이템 사이에 공간을 갖는 것을 말해요.
style="display:inline-block;width:740px;height:200px"
data-ad-client="ca-pub-9512983930357661"
data-ad-slot="5785466884">
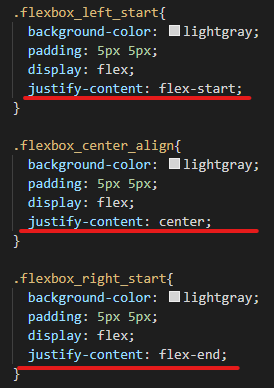
2. justify-content 사용하기
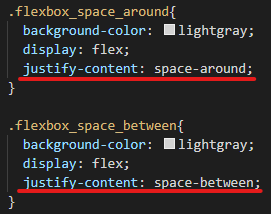
flex container 안에 아이템들을 배치하고 flexbox로 이용하려면
CSS 파일에서 display: flex 해주세요.
그리고 위에 설명했던 justify-content 를 사용하면

아래와 같은 결과가 나옵니다!

space around는 center를 기준으로 아이템들이 동일 간격을 갖고 배치되고요.
space between 은 좌측(left)와 우측(right) 시작점을 기준으로 아이템들이 동일 간격을 갖고 배치됩니다.

그림 참고하면 이해가 될거에요.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'/>
<title>Flex 😎</title>
<link rel='stylesheet' href='styles_flexbox.css'/>
<link href="https://fonts.googleapis.com/css?family=Hi+Melody&display=swap&subset=korean" rel="stylesheet">
<style>
body{
font-family: 'Hi Melody';
}
</style>
</head>
<body>
<h2>Flexbox left start</h2>
<div class="flexbox_left_start">
<div class="box">Item 1</div>
<div class="box">Item 2</div>
<div class="box">Item 3</div>
</div>
<br>
<h2>Flexbox center align</h2>
<div class="flexbox_center_align">
<div class="box">Item 1</div>
<div class="box">Item 2</div>
<div class="box">Item 3</div>
</div>
<br>
<h2>Flexbox right start</h2>
<div class="flexbox_right_start">
<div class="box">Item 1</div>
<div class="box">Item 2</div>
<div class="box">Item 3</div>
</div>
</body>
</html>
|
cs |
그럼 이만!
'🎪 놀고있네 > HTML & CSS' 카테고리의 다른 글
| [CSS] Flexbox - Vertical Aligning(align-items 사용하기) (0) | 2020.03.04 |
|---|---|
| [CSS] Flex item 그룹만들기 (0) | 2020.03.03 |
| [CSS] Flexbox - Flex Containers (0) | 2020.02.26 |
| [CSS] Flexbox - 기본개념 (2) | 2020.02.24 |
| [CSS] Float 란? (4) | 2020.02.14 |




댓글