
안녕하세요 냥장판 입니다
지난 게시글에서는 Flexbox를 정렬하고, space로 간격을 두고 배치하는 것에 대해 알아봤어요.
2020/03/02 - [놀고있네/HTML & CSS] - [CSS] Flexbox - Aligning(justify-content 사용하기)
[CSS] Flexbox - Aligning(justify-content 사용하기)
안녕하세요 냥장판 입니다 지난 게시글에서는 Flexbox에 대한 대략적인 개념에 대해서 설명했어요. 2020/02/24 - [놀고있네/HTML & CSS] - [CSS] Flexbox - 기본개념 [CSS] Flexbox - 기본개념 안녕하세요 냥장판..
miaow-miaow.tistory.com
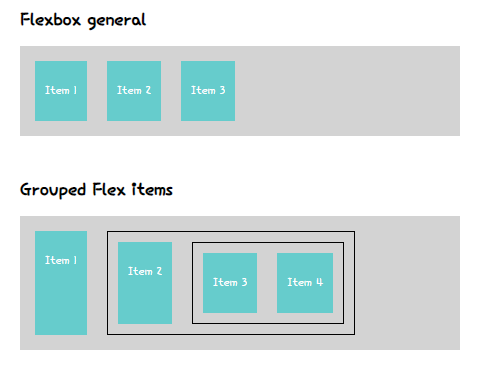
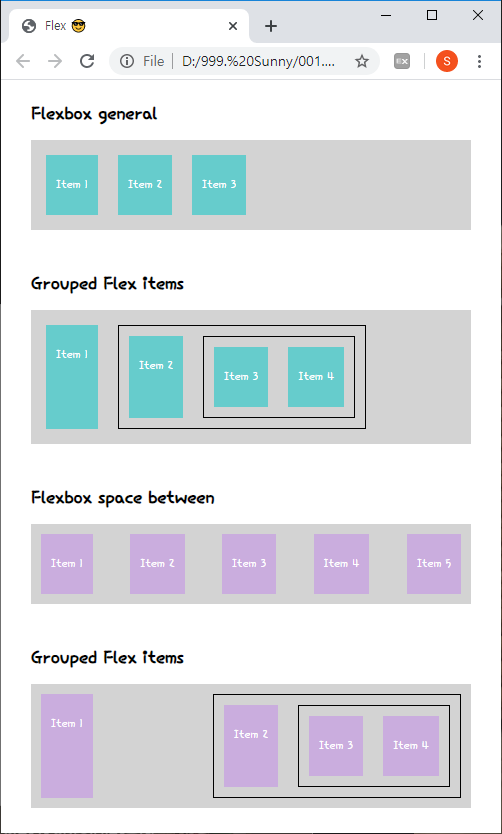
이번에는 flex item 들을 그룹지어 배치하는 방법을 알려드릴게요!

1. div 를 사용해서 flex items 묶기
어렵게 들리 겠지만, 아주 간단합니다.
특정 flex item 들을 묶어서 표시하고 싶을 때!
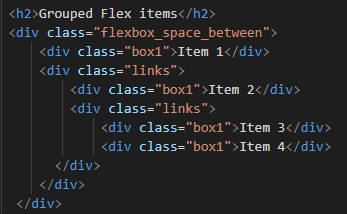
HTML 문에서 묶고싶은 item 들을 div 로 다시 한번 묶어요

저는 div 의 class에 links 라는 명을 사용해서 item 들을 묶었어요!
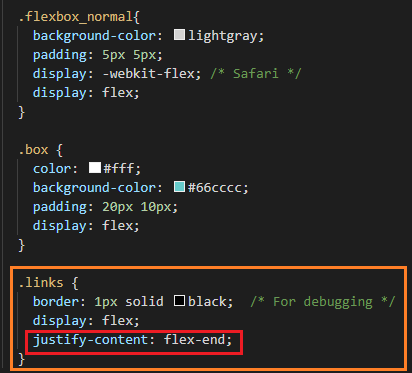
그리고 CSS 파일에 이 links 에 대한 걸 작성하는데요.

이 클래스의 flex 속성을 사용하고
display: flex;
justify-content: flex-end;
로 설정합니다.
style="display:inline-block;width:740px;height:200px"
data-ad-client="ca-pub-9512983930357661"
data-ad-slot="5785466884">
2. flex container 속성 변경
위에 예제를 보다보면 의문이 생길 수가 있다.
그루핑 한 div의 CSS flexbox 속성을 justify-content: flex-end로 했는데
오른쪽에 안가있는 걸까??
그 이유는 flex container 속성에 종속되어 있기 때문!
만약에 그루핑한 아이템들을 우측으로 몰아넣고 싶다면?
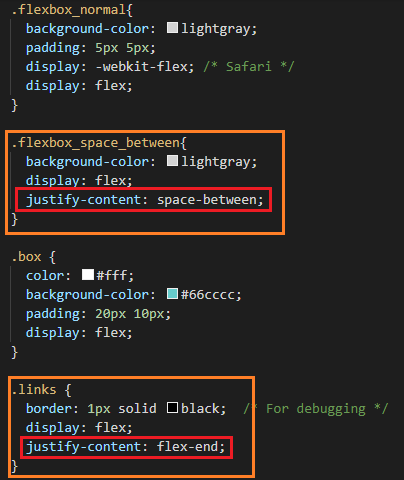
flex container 의 속성을
justify-content: space-between 로 지정해주면 된다.
HTML 소스

CSS 소스

결과는

그럼 이만!
'🎪 놀고있네 > HTML & CSS' 카테고리의 다른 글
| [CSS] Flexbox - Wrapping 사용하기 (0) | 2020.03.05 |
|---|---|
| [CSS] Flexbox - Vertical Aligning(align-items 사용하기) (0) | 2020.03.04 |
| [CSS] Flexbox - Aligning(justify-content 사용하기) (2) | 2020.03.02 |
| [CSS] Flexbox - Flex Containers (0) | 2020.02.26 |
| [CSS] Flexbox - 기본개념 (2) | 2020.02.24 |




댓글