
안녕하세요 냥장판 입니다
이번 게시글에서는 wrapping 관련한 속성을 알아볼거에요.
flexbox에는 flex container가 있고, flex item이 있어요.
2020/02/24 - [놀고있네/HTML & CSS] - [CSS] Flexbox - 기본개념
[CSS] Flexbox - 기본개념
안녕하세요 냥장판 입니다 이번 게시글에서는 CSS Flexbox 라는 개념에 대해서 알아볼 거에요. 1. Flexbox Flexbox는 Flexible Box Layout을 말해요 Flexbox란 정렬, 방향, 순서, 사이즈 등 사용자 인터페이스 디..
miaow-miaow.tistory.com
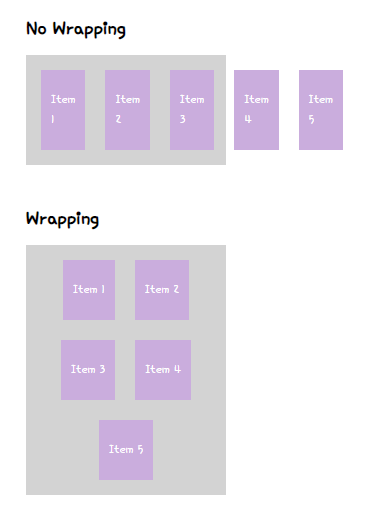
flex에서 wrapping 이라는 개념은
flex item이 flex container를 벗어나는서 배치되는지에 관한 속성이에요.

위에 그림만 봐도 알겟죠?
container를 벗어나서 item이 배치되면 flex-wrap 을 사용하지 않은 것이고
container 안에서 item 이 배치되면 flex-wrap 속성을 사용한 것입니다.
style="display:inline-block;width:740px;height:200px"
data-ad-client="ca-pub-9512983930357661"
data-ad-slot="5785466884">
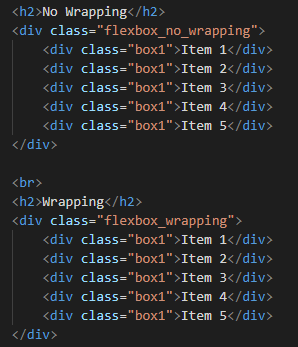
HTML에 아래와 같이 코드를 작성했어요.

CSS에는 아래와 같이 작성했고요.

두 container 에 차이점은 flex-wrap 을 사용했냐 안했냐에요.
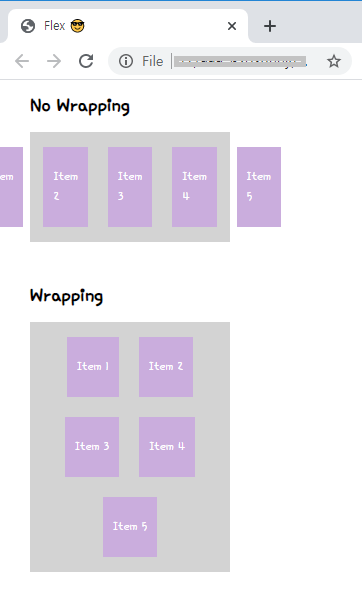
결과는

위에 flex-wrap을 사용하지 않은 것은 item 이 가운데 기준으로 center 배치가 되지만
container를 벗어나는 걸 볼 수 잇어용
그럼 이만!
'🎪 놀고있네 > HTML & CSS' 카테고리의 다른 글
| [HTML] input tag 사용하기 (0) | 2021.12.07 |
|---|---|
| [HTML] label 태그 사용하기 (4) | 2020.04.09 |
| [CSS] Flexbox - Vertical Aligning(align-items 사용하기) (0) | 2020.03.04 |
| [CSS] Flex item 그룹만들기 (0) | 2020.03.03 |
| [CSS] Flexbox - Aligning(justify-content 사용하기) (2) | 2020.03.02 |




댓글