목표: VS Code에 Git 사용해보기
요약
- 코드 수정: Modified
- Git Add
- Commit
- Push
안녕하세요 냥장판 입니다
지난 게시글에서는 VS Code에 git을 연동하고, 프로젝트를 복제해서 가져왔어요.
이번에는 진짜 사용을 해보는걸로 합시다!

1. 수정하기(modify)
저는 README.md 파일을 수정해볼까 해요.
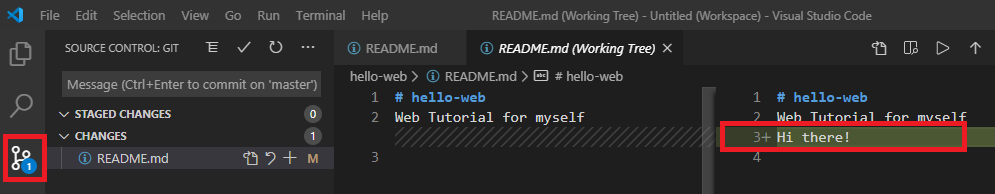
Hi there! 을 추가하고, 저장을 눌러요.

그러면 아래 그림처럼 README.md 파일에 색상이 입혀지고 M 이라는 알파벳이 눈에 띄죠?
이건 수정(Modified)되었다는 말이에요.

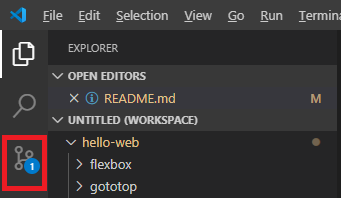
좌측 메뉴에서 세번째 Soure Control 에 들어가면

README.md 파일이 변화가 있는데
왼쪽이 수정 전 파일이고, 오른쪽이 수정 될 파일이다~ 라는 걸 보여줘요

2. Git Add
Stage란 단계라는 의미를 내포해요.
Stage Change는 Git에다가 변경사항을 Add 할 거다 라는거죠.

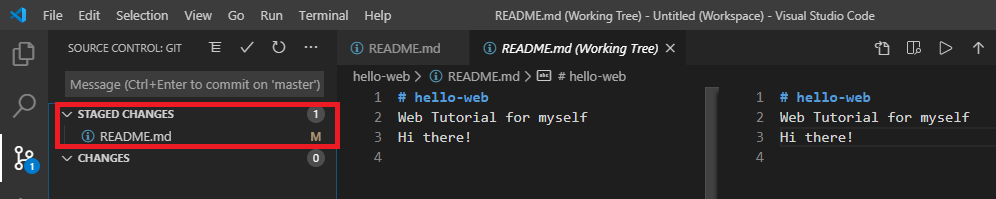
위에 플러스 이미지를 누르면
Change 탭에있던 파일이 Staged Change오 올라가요.
Git Add가 되었다는 겁니다.

3. Commit
Commit은 Add하는 수정파일을 커밋시키는 것을 말해요.
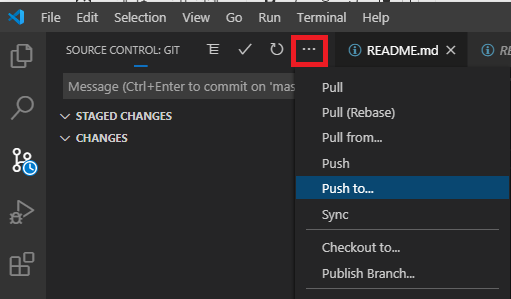
오른쪽 위에 [...] 이미지를 클릭하면 명령어들이 쭉 나열되는데
Commit Staged 또는 Commit All 을 선택합니다.

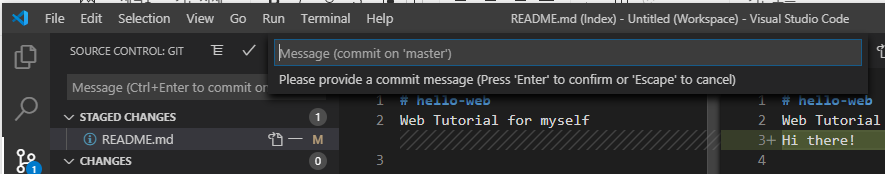
그러면 어떤 메세지로 commit 함을 알릴건지 작성하라고 나와요.
코멘트라고 생각하시면 됩니다.

저는 readme hi there 이라고 메세지를 남겼어요 (캡처를 안했네요)
4. Push
Push는 Git에게 변경사항 커밋햇으니까 반영해! 라고 하는거에요.
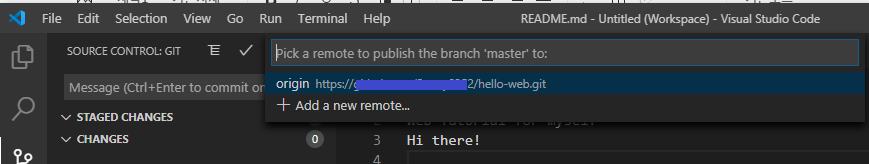
Push to 를 클릭하면

여러분의 Git 어디에 Push 할 건지 선택을 하게 되어있어요.
선택을 해봅니다.

결과는 아래와 같아요.
Git에 들어가보면
코멘트(readme hi there)과 수정사항(Hi there!)이 파일에 반영된 걸 볼 수 있어요.

그럼 이만!
'🎪 놀고있네 > VS Code' 카테고리의 다른 글
| [VS Code] Git Graph Extension (0) | 2020.12.31 |
|---|---|
| [VS Code] GitHub 연동 및 사용 (clone) (0) | 2020.04.27 |
| [VS Code] GitHub 연동 및 설정 (for Windows) (6) | 2020.04.24 |
| [VS Code] C/C++ 환경구성 - 2 (8) | 2020.03.11 |
| [VS Code] C/C++ 환경구성 - 1 (0) | 2020.03.11 |




댓글