반응형
목표: Form element에 대해 파악하기
요약

폼(FORM)은 컨트롤 요소(control elements)들로 구성된다.

우리가 특정 사이트에 로그인 할때, 계정 아이디와 비밀번호를 입력하는 화면을 수도 없이 많이 봤을 것이다.
거의 대부분의 사이트가 데이터베이스 서버로 나의 계정 정보를 가지고 있고,
나의 아이디, 비밀번호를 입력해서 서버에 내 정보가 있고, 이것이 일치하면 로그인을 할 수 있다.
아주 상식적인 얘기를 했다.
여기서 사용되는 HTML의 태그는 FORM 이다.
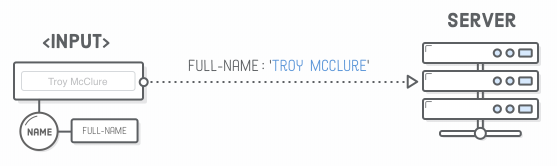
HTML에서 FORM 이란, 사용자가 정보를 입력, 선택할 때 사용되는 태그이다.
즉, 서버로 입력한 데이터를 전송할 때 사용한다.

컨트롤 요소(control elements)
폼은 여러개의 컨트롤 요소로 구성된다.
컨트롤 요소란 입력박스, 체크박스, 제출버튼 등과 같이 우리가 흔히 볼 수 있는 것들이다.

| Elements | Description | Examples |
| Input Element |  다양한 타입의 입력 필드를 사용할 수 있음
|
 |
| Text Fields | 사용자가 텍스트를 입력할 수 있는 필드 |  |
| Password Field | 텍스트 필드와 유사하지만, 비밀번호 필드안에 문자열은 마스킹 된다는 것이 큰 차이점임 |  |
| Radio Buttons |  사용자에게 복수의 옵션 중 1개만을 선택하도록 하는 라디오 단추 |
 |
| Checkboxes | 사용자에게 복수의 옵션 중 1개 이상을 선택하도록 하는 체크 박스 |   |
| File Select box | 파일을 선택해서 업로드할 수 있도록 해주는 파일 선택 박스 |  |
| Textarea | 사용자가 장문의 텍스트를 입력할 수 있는 필드 |  |
|
Select Boxes (dropdown menus) |
사용자에게 복수의 옵션 중 1개만을 선택하도록 하는 드롭다운 메뉴 |  |
| Submit and Reset Buttons | 폼에 입력된 내용을 제출/리셋하는 버튼 |  |
| Grouping Form Controls | 그룹별로 폼을 묶어서 표시할 수 있는 컨트롤 요소 |  |
반응형
'🎪 놀고있네 > HTML & CSS' 카테고리의 다른 글
| [HTML] Time 태그 사용법 알아보기 (7) | 2019.12.20 |
|---|---|
| [HTML] FORM - 간단한 회원가입 페이지 만들기 (4) | 2019.12.17 |
| [HTML] lang attribute 활용하기 - 언어 선택 옵션 (2) | 2019.11.26 |
| [HTML] lang attribute 란? (2) | 2019.11.25 |
| [HTML] 언어별 폰트적용 (Attribute - class 활용) (2) | 2019.11.25 |




댓글