목표: 언어선택 옵션에서 lang attribute 활용하기
요약
- element에 lang attribute 사용하기
- direction auto로 설정하기


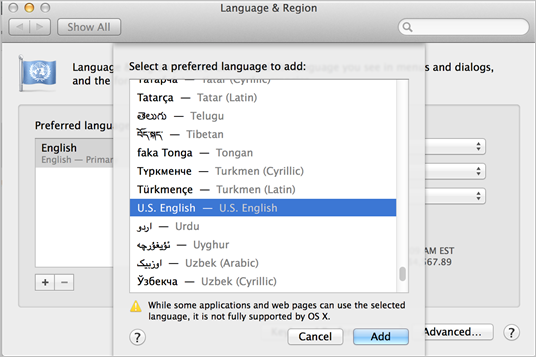
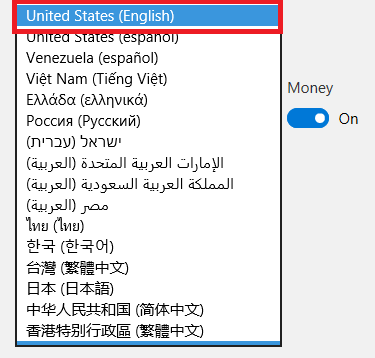
언어를 선택하거나 변경할 때 볼 수 있는 흔한 이미지들이다.
어떻게 처리하는 것이 바람직할까?
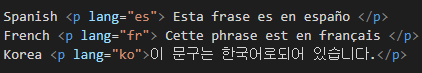
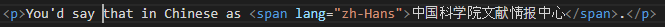
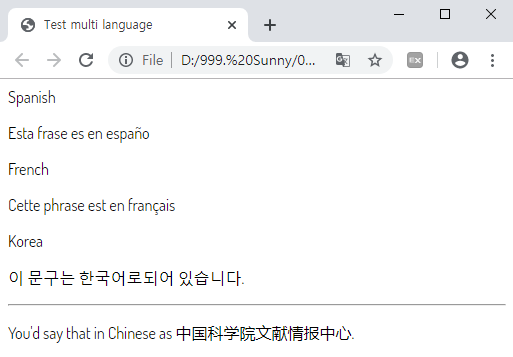
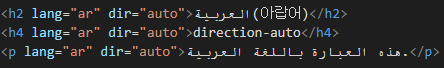
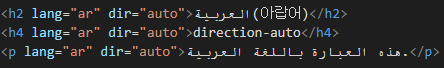
1. element에 lang attribute 사용하기
언어 특성을 반영하고 싶은 element에 lang 사용하기



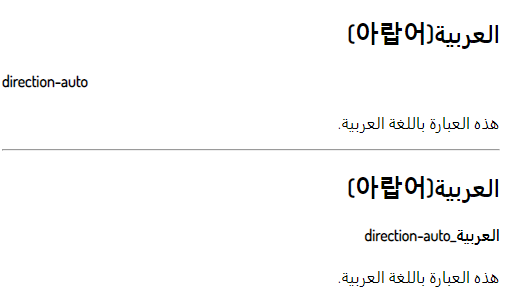
2. direction auto로 설정하기(e.g. Arabic)
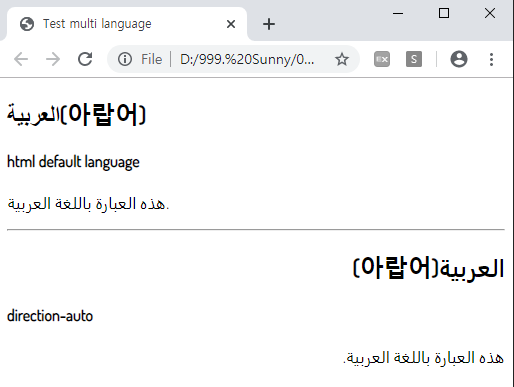
우선 direction을 설정하지 않고,
language attribute를 아랍어로 설정하면


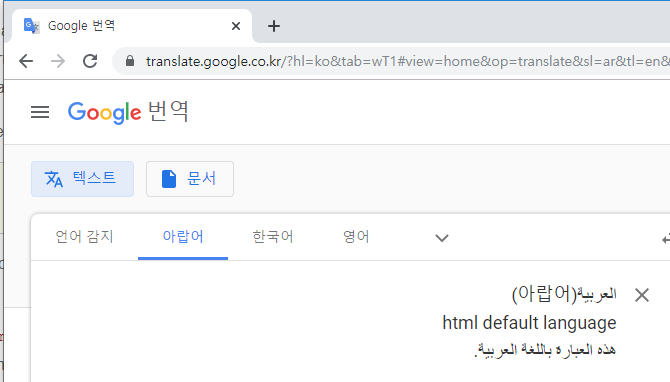
Google로 확인해본 결과

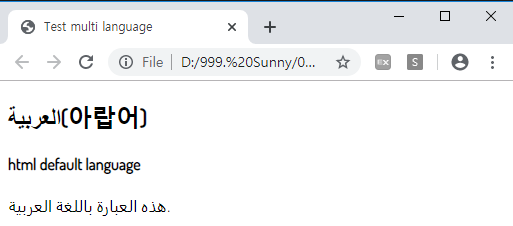
방향처리가 잘못되었어!

일부러 중간에 lang attribute를 사용하지 않아봤음

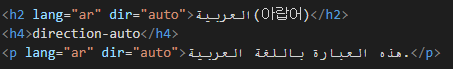
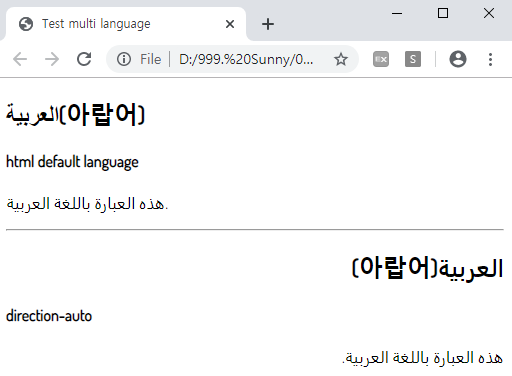
그럼 사용해보자


똑같은데?
이럴거면 왜 auto를 사용해?
bi-direction 인 문자들이 있기 때문이지

그럼 왜 direction을 auto로 사용해?
language direction auto는 언어의 시작문자열에 따라 direction을 자동으로 둔다는 것을 의미함
RTL(right to left) 혹은 LTR(left to right)를 반영한다는 것임

중간에 사용한 "direction-auto"는 영어로만 이루어져있기 때문에 기본인 RTL을 따르는 것이고
만약에 이 단어 문자열 시작에 LTR 문자가 들어간다?


무조건 LTR로 시작하게 놔두는 방법도 있지만
시작 문자열의 속성에 따라 다른 방향을 가져야할 때 auto를 사용함
아래와 같은 목록을 만들 때 lang, direction attribute를 사용하길 바람

** 참고 사이트 **
Bidirectionality: https://material.io/design/usability/bidirectionality.html#mirroring-layout
Bidirectionality
UIs for languages that are read from right-to-left (RTL), such as Arabic and Hebrew, should be mirrored to ensure content is easy to understand.
material.io
'🎪 놀고있네 > HTML & CSS' 카테고리의 다른 글
| [HTML] FORM - 간단한 회원가입 페이지 만들기 (4) | 2019.12.17 |
|---|---|
| [HTML] Form 이란? 폼 사용하기 (2) | 2019.12.16 |
| [HTML] lang attribute 란? (2) | 2019.11.25 |
| [HTML] 언어별 폰트적용 (Attribute - class 활용) (2) | 2019.11.25 |
| [HTML] 이미지 삽입하기 (3) | 2019.11.23 |




댓글