
안녕하세요 냥장판 입니다
앞에서 CSS 개념에 대해 배웠었죠

이번 게시글에서는 CSS 문법에 대해서 살펴볼거에요.
1. CSS 기본 구조
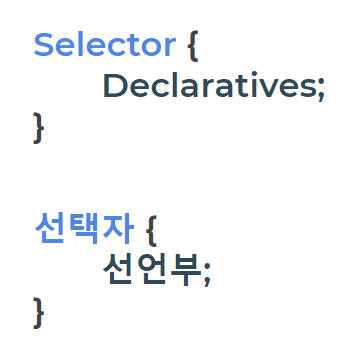
CSS는 선택자(selector)와 선언부(declaratives)로 구성됩니다.

선택자는 CSS를 적용하고자 하는 HTML Tag/elements가 오고요
선언부는 중괄호({ })안에 위치하고, 선언들은 세미콜론(;)으로 구분합니다.
선언부는 하나 이상의 선언들을 세미콜론(;)으로 구분하여 포함할 수 있으며, 중괄호({ })를 사용하여 전체를 둘러쌉니다.
각 선언은 CSS 속성명(property)과 속성값(value)을 가지며, 그 둘은 콜론(:)으로 연결됩니다.
이러한 CSS 선언(declaration)은 언제나 마지막에 세미콜론(;)으로 끝마칩니다.
style="display:inline-block;width:740px;height:200px"
data-ad-client="ca-pub-9512983930357661"
data-ad-slot="5785466884">
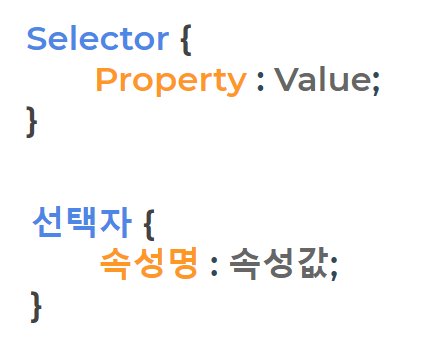
2. CSS 문법
선택자는 HTML Tag/elements가 옵니다.
선언부는 CSS 속성명(property)과 속성값(value)이 들어가고,
속성명 : 속성값; 으로 작성합니다.

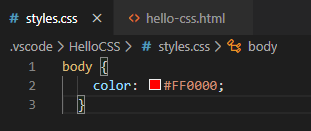
작성하는 예는 아래와 같아요.

선택자에 온 body는 HTML의 body 부분
선언부는 color 라는 글자 속성이고, 빨간색 속성값을 가진다는거에요.
해석해보면, HTML body의 글자 color는 빨간색이다 라는거죠
3. 확장자는 .css
저는 hello-css.html 라는 HTML과
sytles.css 라는 CSS 파일을 만들었어요.

html과 마찬가지로 확장자를 css로 지정해주면 되고요.
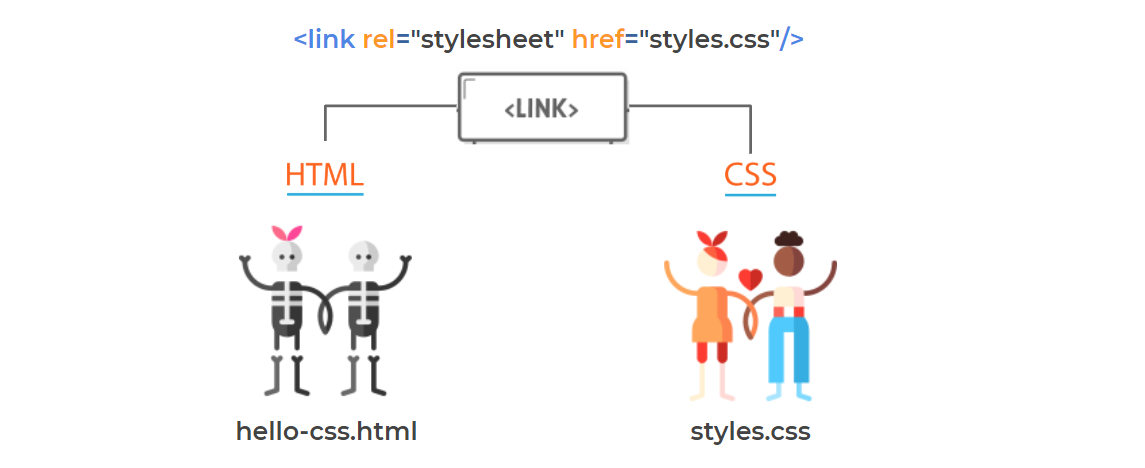
4. Link 태그로 연결해주기
연결만 해주면 끝납니다.
HTML과 CSS는 Link 태그를 통해 연결되요
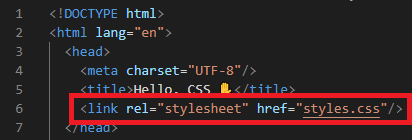
저 link 태그는 HTML의 header 사이에 옵니다.

이렇게요.

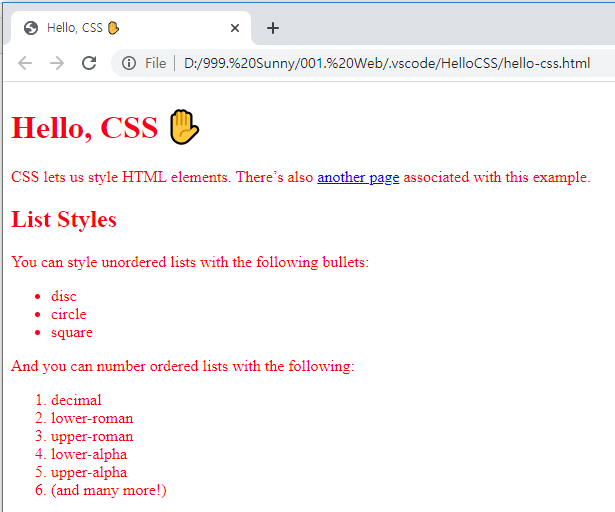
한번 실행해 볼까요?

코드 중 일부는 아래와 같아요
|
1
2
3
4
5
6
7
8
9
10
11
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>Hello, CSS ✋</title>
<link rel="stylesheet" href="styles.css"/>
</head>
<body>
<h1>Hello, CSS ✋</h1>
</body>
</html>
|
cs |
너무 간단하죠?
그럼 이만!
'🎪 놀고있네 > HTML & CSS' 카테고리의 다른 글
| [CSS] CSS에서 Google Fonts 사용하기 (5) | 2020.01.23 |
|---|---|
| [CSS] CSS 선택자 사용법 (6) | 2020.01.22 |
| [CSS] CSS를 사용하는 이유 (6) | 2020.01.20 |
| [HTML] display 요소(p, div, span)의 차이점 (6) | 2020.01.17 |
| [HTML] charset 의 중요성 ❤ (10) | 2020.01.16 |




댓글