안녕하세요 냥장판 입니다
CSS는 HTML과 같은 마크업언어의 디자인을 위한 언어에요.
CSS도 기본 문법이 존재하고,
그 문법을 기반으로 HTML과 연결됩니다.

이번 게시글에서는 선택자를 사용하는 방법에 대해서 알려드릴게요.
1. 선택자 사용 방법
기본 개념은 HTML의 태그 값을 선택자에 가져다가 쓰는 거죠.

이 선택자를 어떻게 가져오는지에 따라 사용 방법이 달라요.
선택자를 사용하는 방법은 크게 4가지입니다.
- HTML 태그/요소
- 그룹(group)
- 아이디(id)
- 클래스(class)
style="display:inline-block;width:740px;height:200px"
data-ad-client="ca-pub-9512983930357661"
data-ad-slot="5785466884">
2. HTML Tag 사용법
가장 기초적인 방법이에요.
직접 HTML 태그명을 사용하는 거죠.

HTML 태그/요소는 body, h1-h6, figure, footer 등을 말하고,
이 태그를 직접 쓰는 것을 말해요.

2. 그룹(Group) 사용법
위에 사용한 HTML 태그/요소 중에 공통적으로 디자인룰을 적용하고 싶은 것들을
그루핑(groupping) 해주는 거에요.

이런 식으로 말이죠.
3. 아이디(id) 사용법
아이디는 HTML에 특정 태그/요소에 부여할 수 있고,
이 아이디값에 디자인을 별도 적용할 때 사용합니다.
특정 요소에 id를 부여해요

그리고 특정 id 요소에 디자인을 하면 됩니다.

이렇게 말이죠.
단, 중복된 id는 피해주세요.
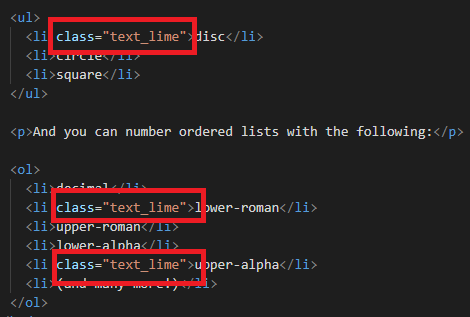
4. 클래스(class) 사용법
클래스는 특정 집단의 여러 태그/요소를 한 번에 선택할 때 사용합니다.
이러한 특정 집단을 클래스(class)라고 해요.
HTML에서 class를 지정해 줍니다.

그리고 CSS에서 특정 class를 디자인하면 됩니다.

그러면 이렇게 출력되는거죠!

그럼 이만!
'🎪 놀고있네 > HTML & CSS' 카테고리의 다른 글
| [CSS] Box Model - 기본 요소 (4) | 2020.01.30 |
|---|---|
| [CSS] CSS에서 Google Fonts 사용하기 (5) | 2020.01.23 |
| [CSS] CSS 기본 문법, 사용방법 (2) | 2020.01.21 |
| [CSS] CSS를 사용하는 이유 (6) | 2020.01.20 |
| [HTML] display 요소(p, div, span)의 차이점 (6) | 2020.01.17 |




댓글