목표: Google에서 제공하는 Web Font를 CSS와 HTML에 적용해보자
요약
- Google Fonts 접속
- Language 선택
- 폰트 선택
- 코드 복사

안녕하세요 냥장판 입니다
이번 시간에는 CSS에 Google Fonts를 적용하는 방법에 대해 알아볼거에요.
CSS파일 없이 HTML에만을 사용해서 Google Fonts를 적용하고 싶다면
아래 게시글을 참고하세요
2019/11/21 - [기타] - [Font] Google Fonts 사용하기
[Font] Google Fonts 사용하기
목표: Google에서 제공하는 Web Font를 사용해보자 요약 Google Fonts 접속 Language 선택 폰트 선택 코드 복사 1. Google Fonts 접속 Google Fonts URL: https://fonts.google.com/ Google 에서는 무료로 사용할..
miaow-miaow.tistory.com
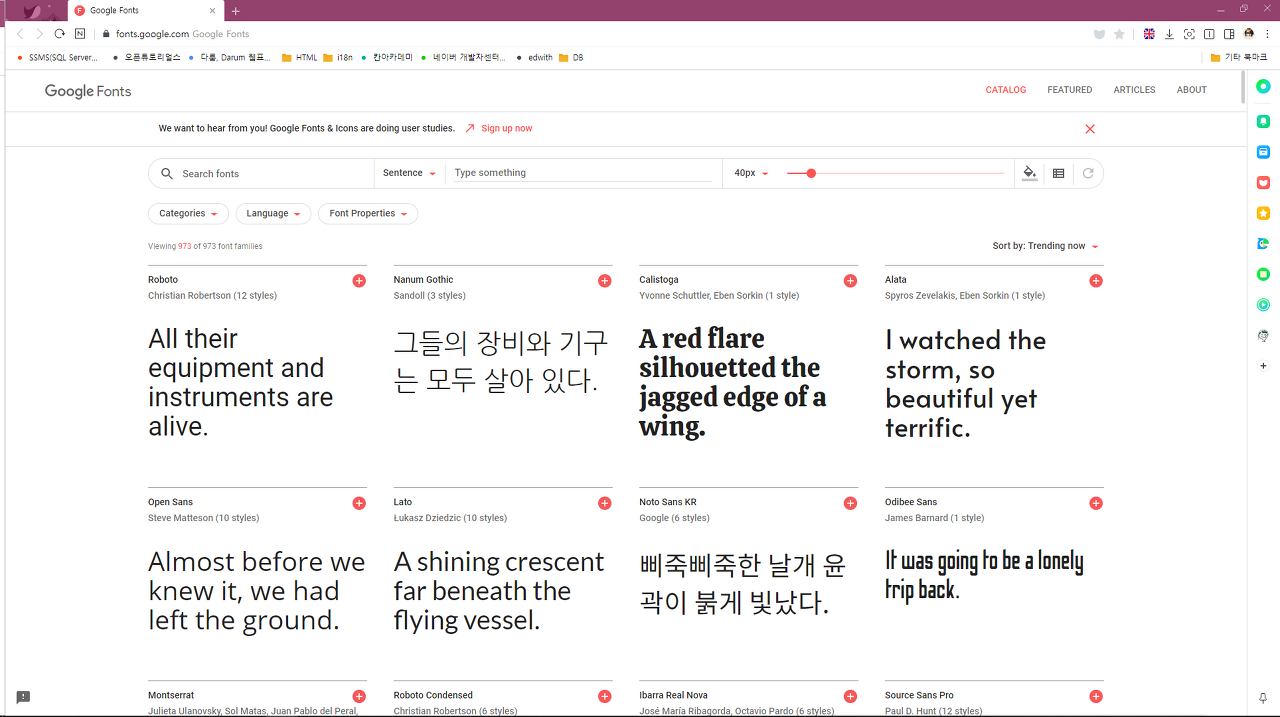
1. Google Fonts 접속
Google Fonts URL: https://fonts.google.com/
Google 에서는 무료로 사용할 수 있는 폰트들을 제공한다.

Google Fonts URL에 들어간다.
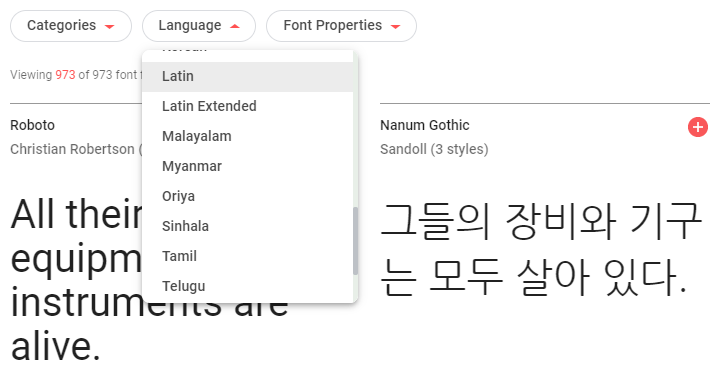
2. Language 선택
언어별로 구분할 수도 있고, 폰트 특성에 따라서도 선택이 가능하다.
가장 널리 사용되고 있는 Latin 을 선택해봤다.

Latin 언어를 제공하는 폰트 중 (거의 모든 폰트는 기본적으로 라틴을 제공한다.)
마음에 드는 폰트를 선택한다.

style="display:inline-block;width:740px;height:200px"
data-ad-client="ca-pub-9512983930357661"
data-ad-slot="5785466884">
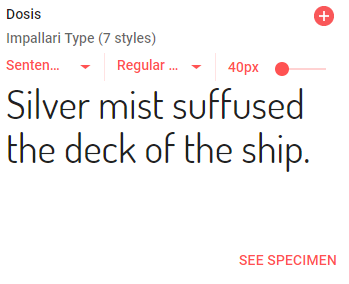
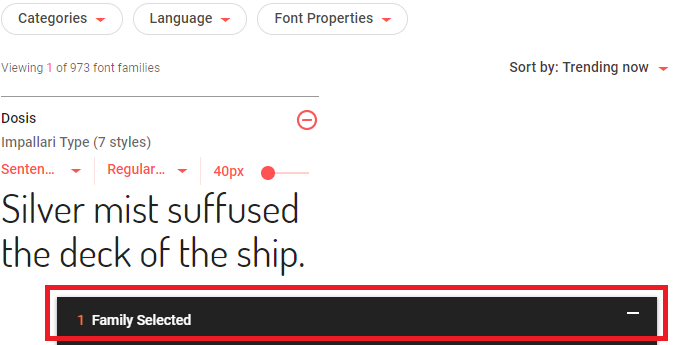
3. 폰트 선택
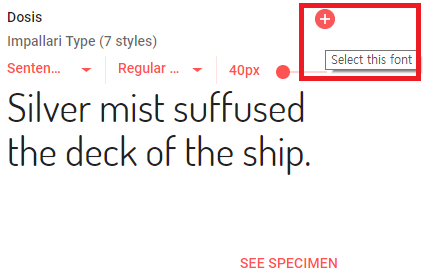
폰트에 우측 상단 [+] 버튼 클릭하면

페이지 하단에 1 Family Selected 라는 알림이 뜬다.
폰트 패밀리(Font Family)가 선택되었다는 내용이다.

알림창을 클릭한다.
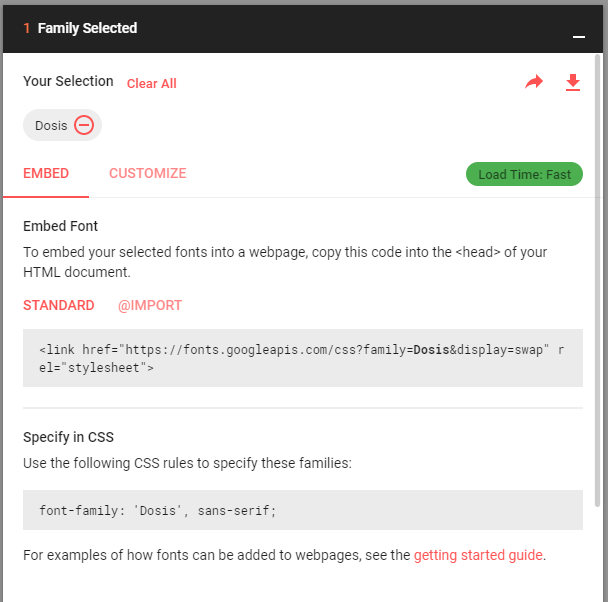
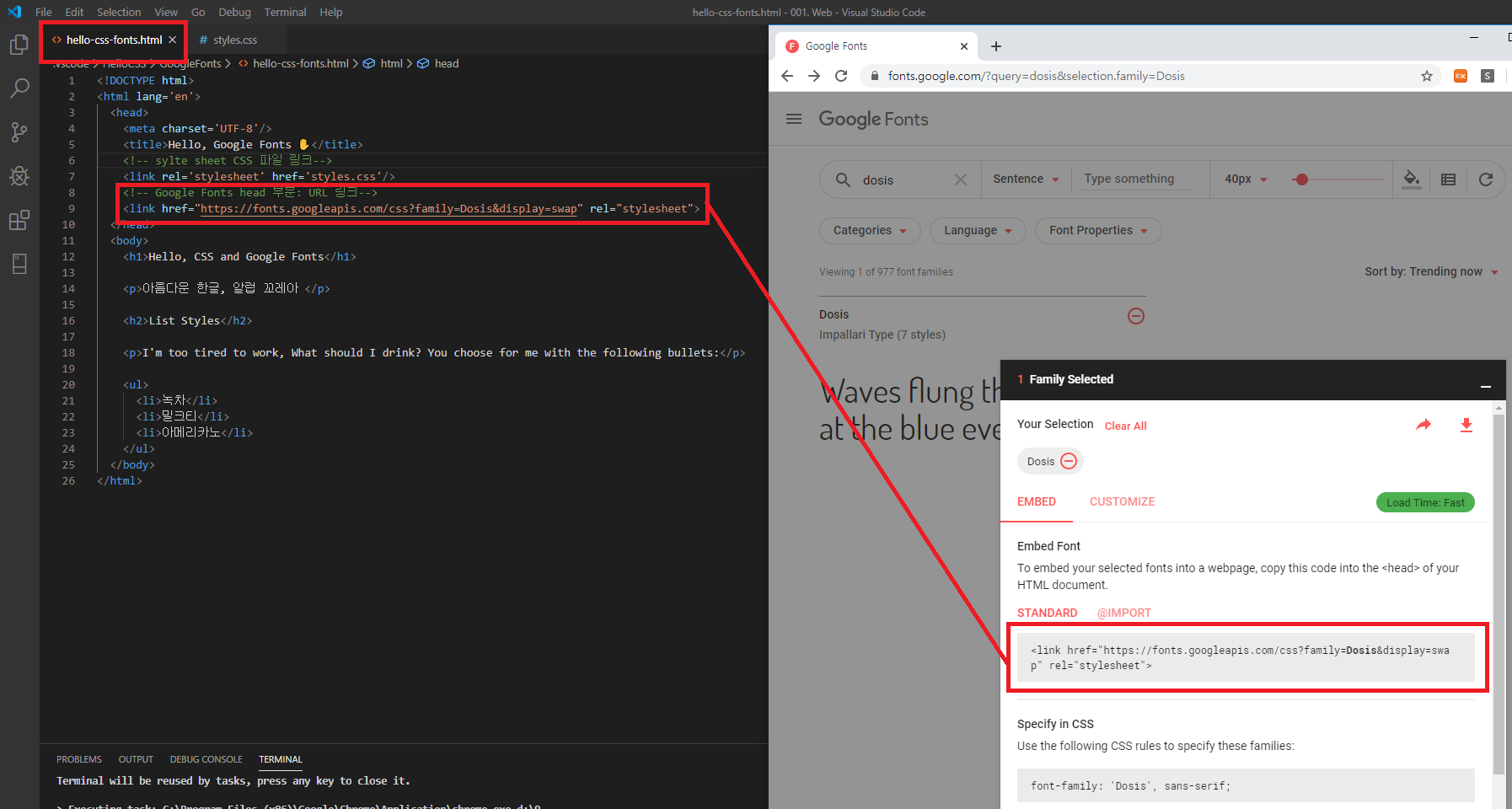
4. 코드 복사
알림창을 클릭하면, 아래와 같은 정보가 나온다.

코드를 복사해서 HTML 문서에 사용하면 된다.
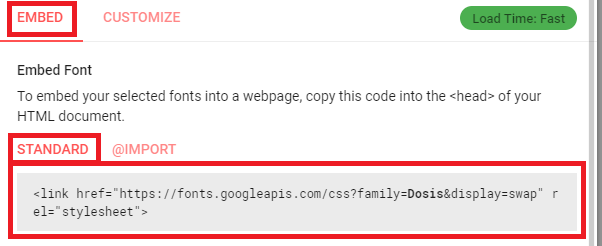
- EMBED > STANDARD: HTML <head> 영역

HTML <head> 영역에서 외부리소스, 스타일 적용을 위해 <link>로 연결될 코드
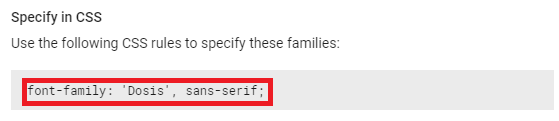
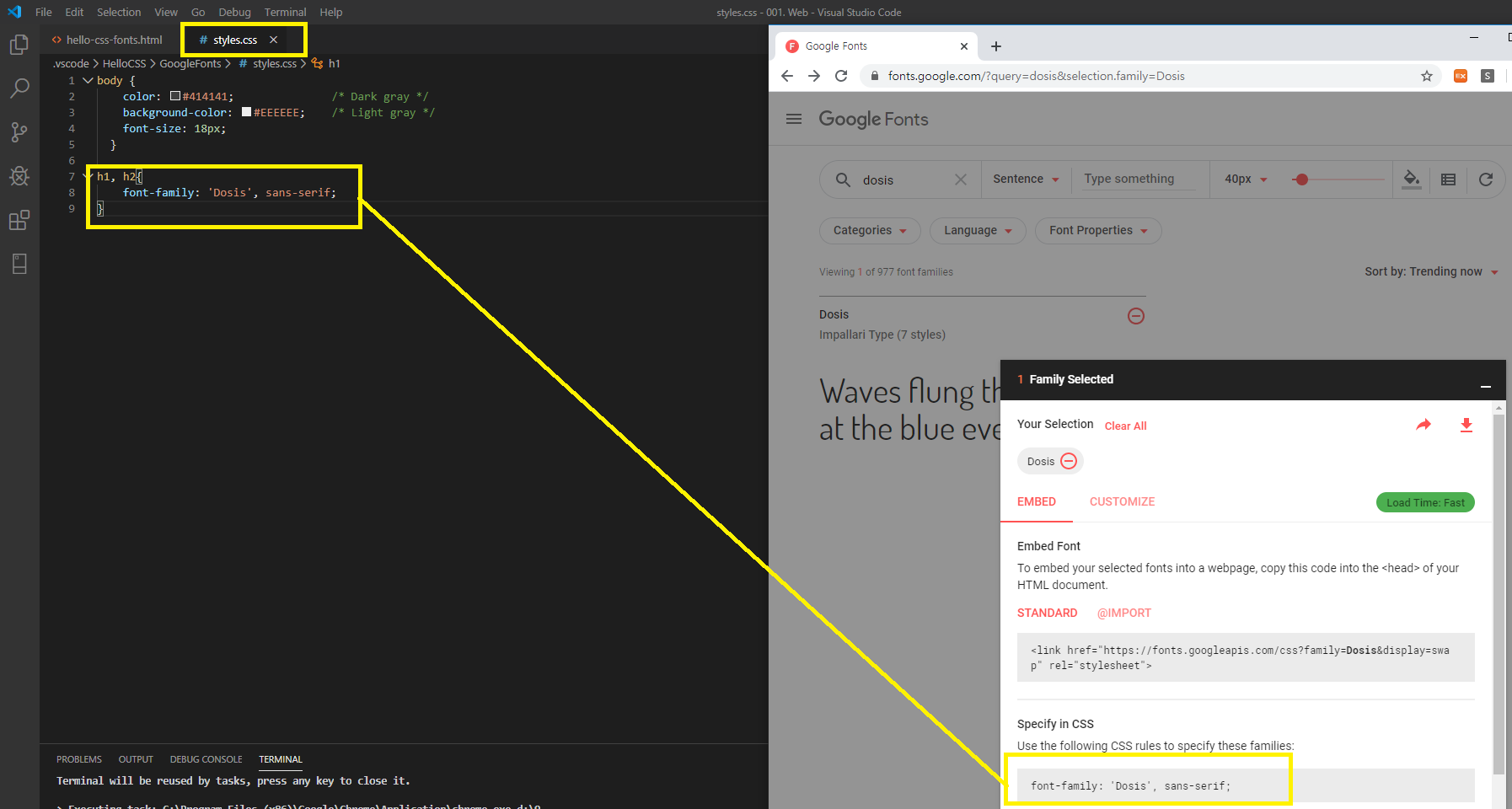
- Specify in CSS: <style>에 font-family

CSS 파일에 폰트 패밀리 적용하기


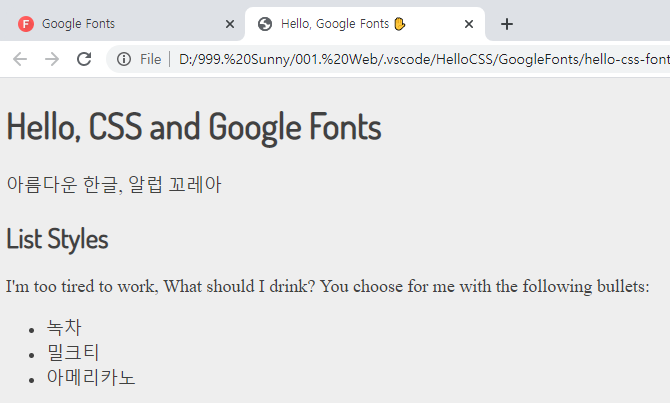
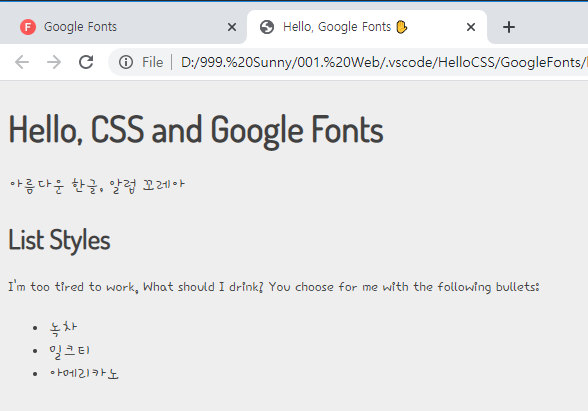
적용한 결과!

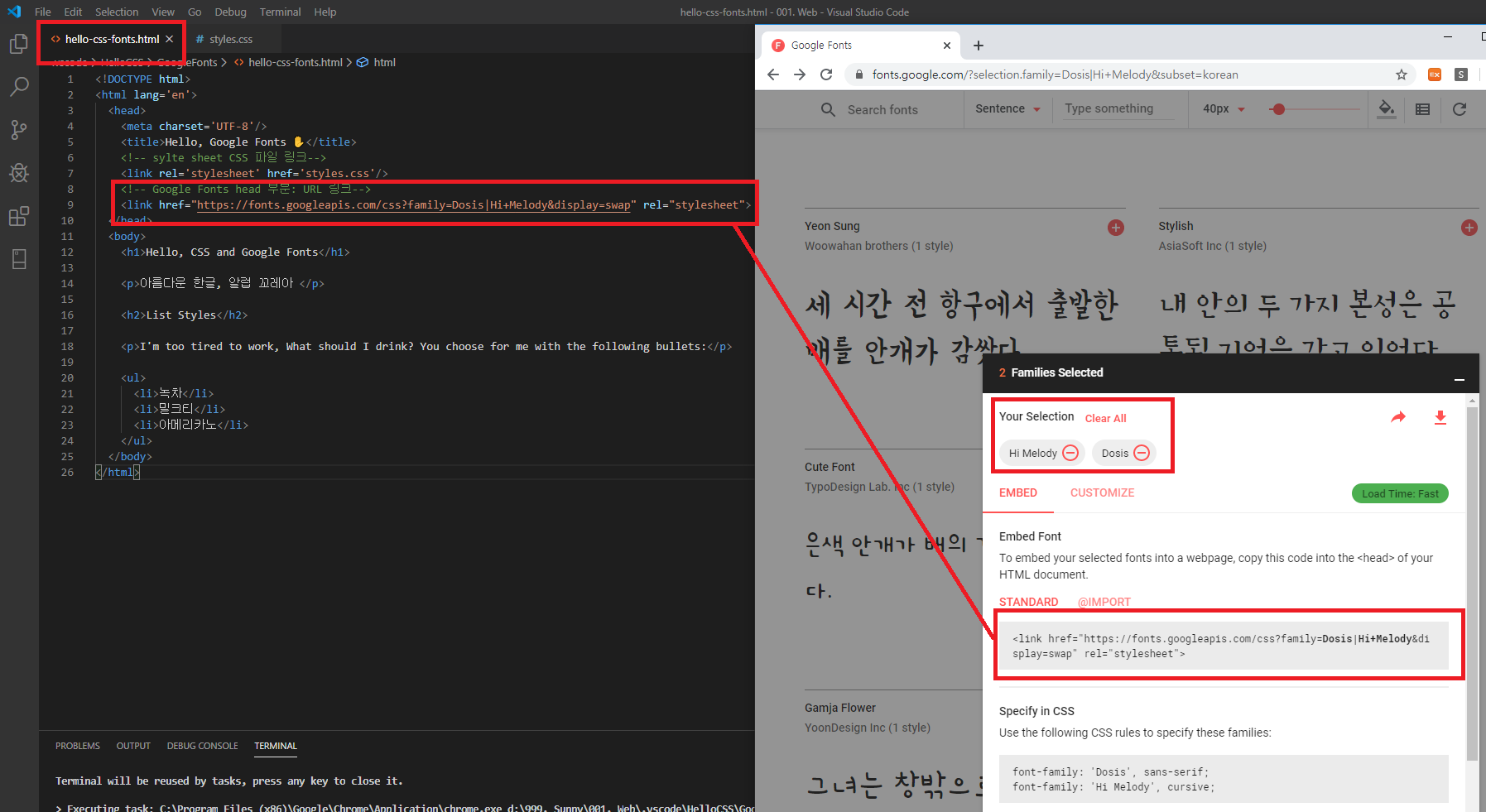
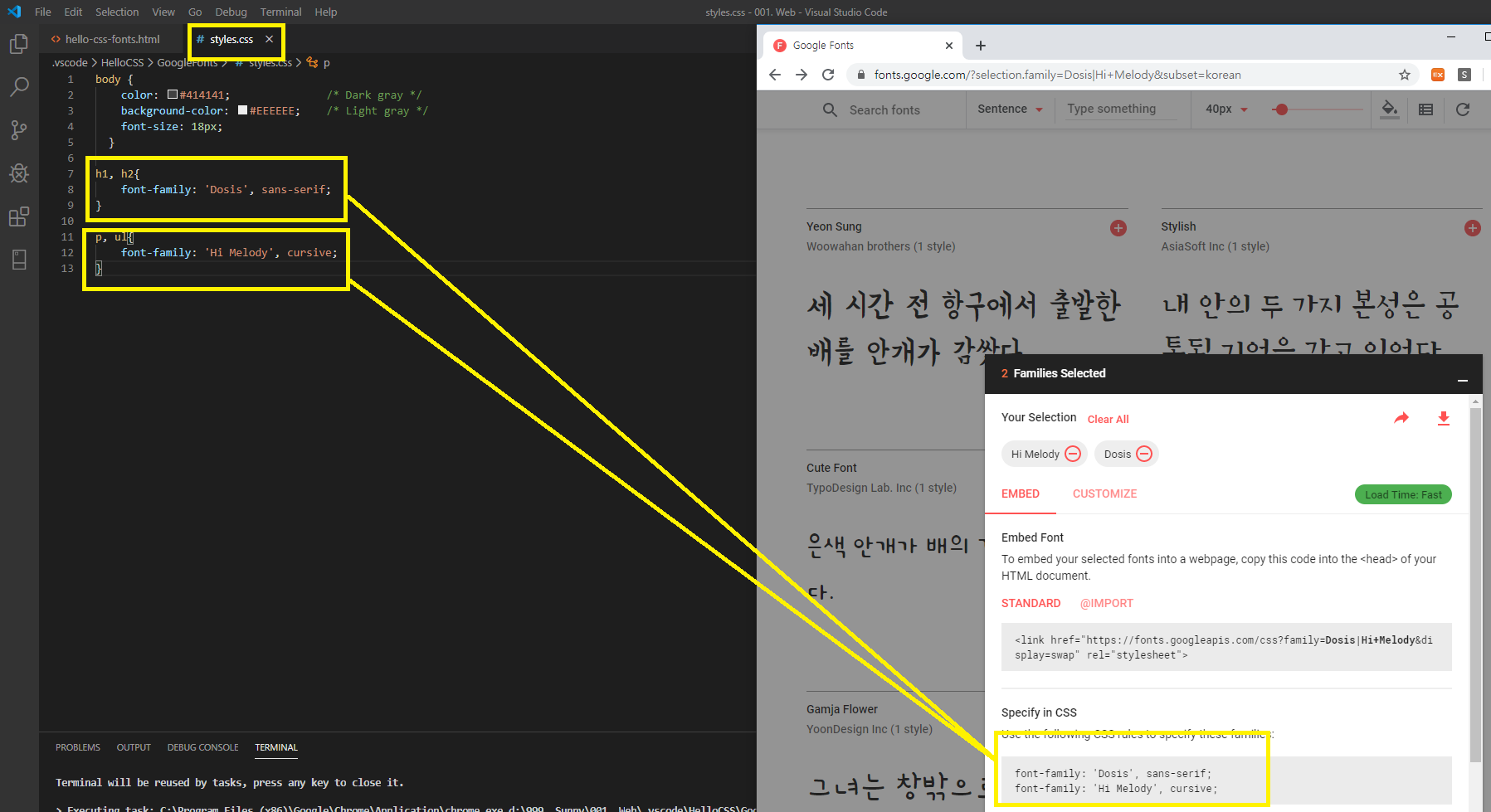
5. 폰트 여러개 사용하고 싶어도 동일하게
한글, 영문폰트를 각각 사용하고 싶다면, 방법은 동일하다
복수개의 폰트를 선택한다.
나는 Hi Melody(국문), Dosis(영문)을 선택했다.

그러고 각 요소에 폰트패밀리 따로 적용하면

그럼 결과


원하는 글자가 폰트에서 잘 나오는지 알고 싶을 때
솔직히 폰트에 보여지는 기본 문장이나 단어들만 보고
내가 쓰고싶은 단어를 예쁘게 표현해줄지 의문인 적이 많다.
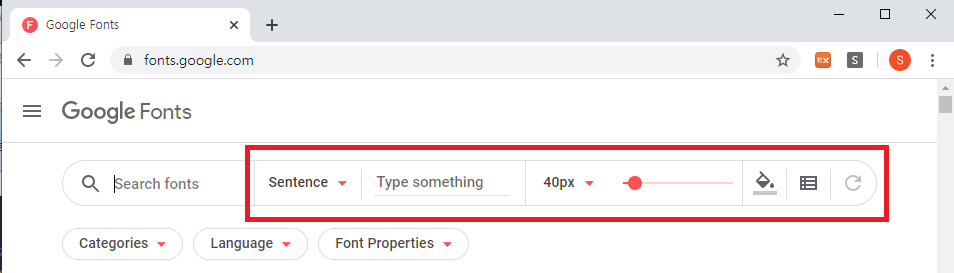
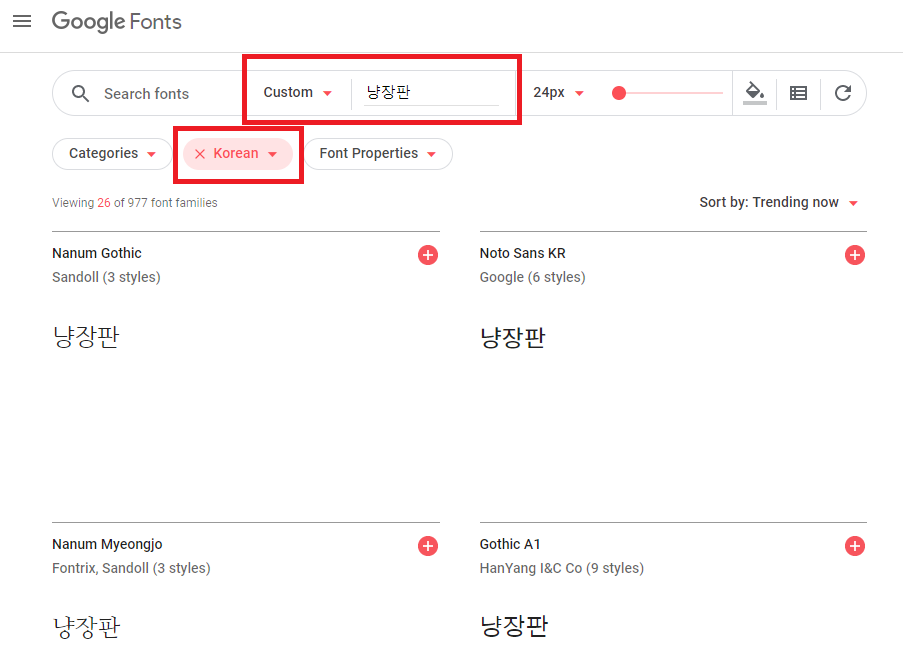
그럴 땐 Google Fonts 페이지 상단에 아래 기능을 이용해 보자

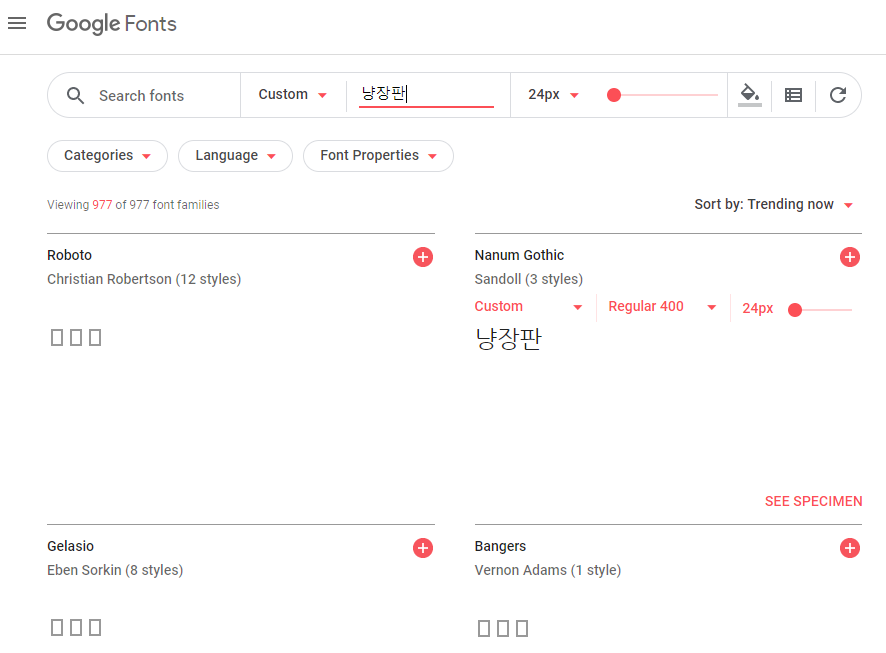
상단에서 Custome을 선택하고, 원하는 글자와 크기를 입력해보자

글자가 표시되지 않는 이유는
나눔고딕 말고 다른 폰트들에는 한국어 문자열이 없기 때문이다!
그럴 땐 언어를 한국어로 설정하고 다시 입력해본다.

그럼 이만!
'🎪 놀고있네 > HTML & CSS' 카테고리의 다른 글
| [CSS] Box Model - Block, Inline 개념 이해하기 (2) | 2020.01.30 |
|---|---|
| [CSS] Box Model - 기본 요소 (4) | 2020.01.30 |
| [CSS] CSS 선택자 사용법 (6) | 2020.01.22 |
| [CSS] CSS 기본 문법, 사용방법 (2) | 2020.01.21 |
| [CSS] CSS를 사용하는 이유 (6) | 2020.01.20 |




댓글