안녕하세요 냥장판 입니다
이번 게시글에서는 CSS에서 가장 많이 사용되는 레이아웃 개념인 Box Model 에 대해 알아보기 전에!
Display의 기본 개념인 Block, Inline에 대해서 알아볼게요
Display의 기본 개념 - Block, Inline
이전에 제가 다뤘던 display 요소라는 HTML 포스트가 있어요.
여기도 마찬가지로 block과 inline에 대한 내용을 다룹니다.
자세한 내용은 아래 게시글 참고하시고요.
2020/01/17 - [놀고있네/HTML & CSS] - [HTML] display 요소(p, div, span)의 차이점
[HTML] display 요소(p, div, span)의 차이점
목표: p, div, span 등의 차이점 요약 Display 요소의 특징(block과 inline 개념 파악하기) 안녕하세요 냥장판 입니다 HTML 배우는 초기에 단락(paragraph)은 p, 레이아웃 분할(division)은 div, 특정 부분(span)..
miaow-miaow.tistory.com
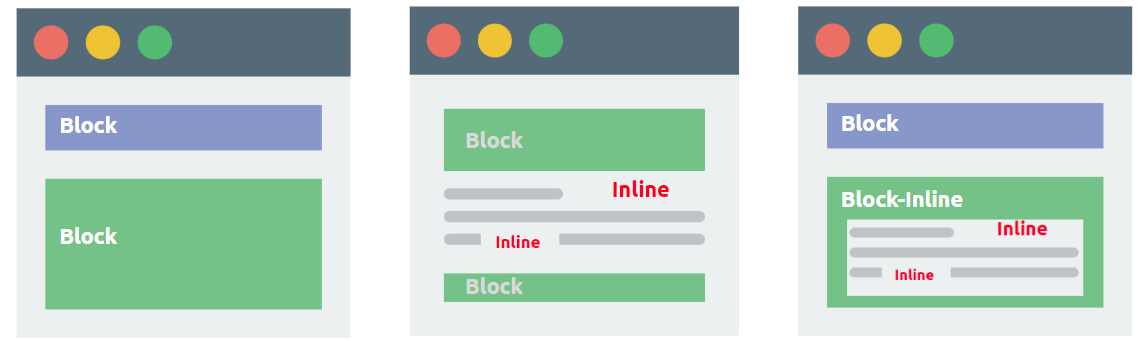
요약하자면, 아래 그림과 같아요.
레이아웃 디스플레이에서
Block은 특정 부분을 통째로
Inline은 일부분에 국한된 디스플레이 개념으로 볼 수 있어요.

style="display:inline-block;width:740px;height:200px"
data-ad-client="ca-pub-9512983930357661"
data-ad-slot="5785466884">
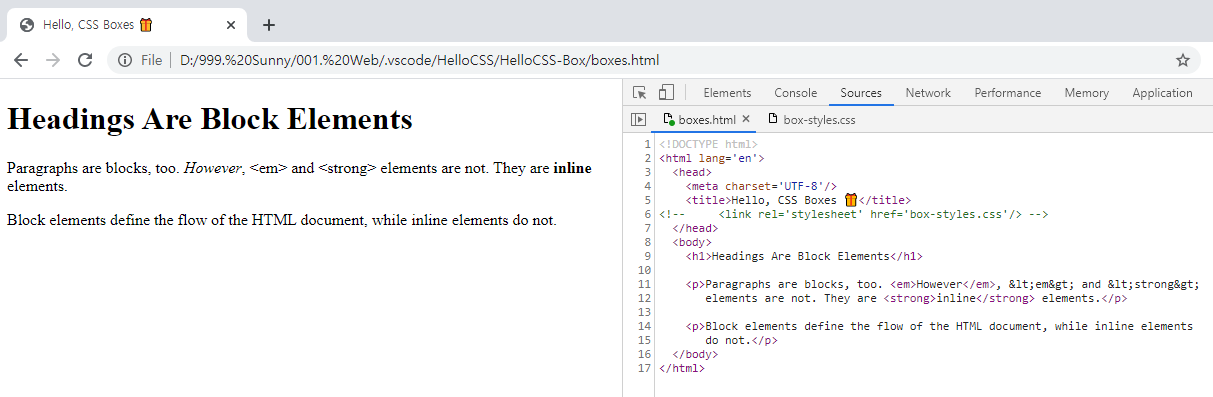
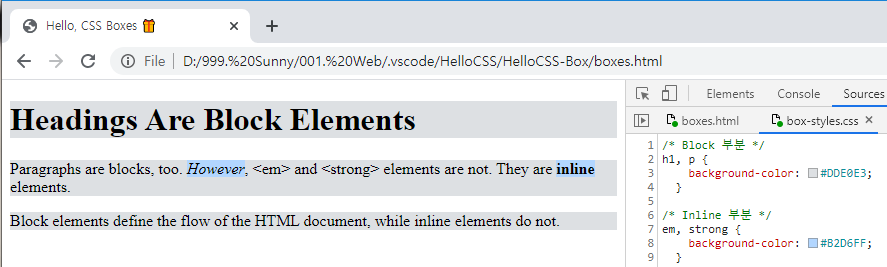
CSS를 링크하지 않은 HTML 문서를 보여드릴게요.

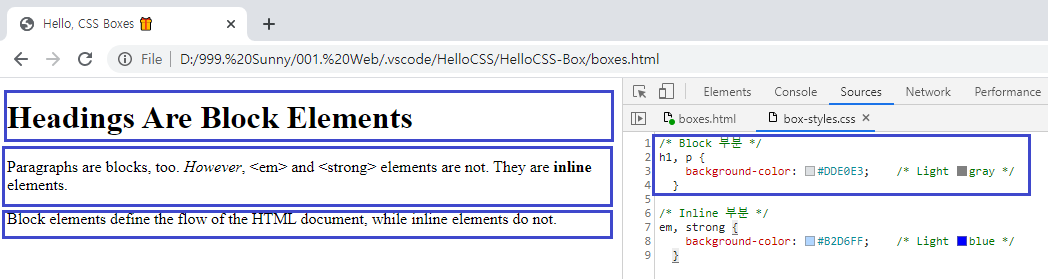
Block 부분에 대해 그룹화해서 CSS를 적용하려고 해요.

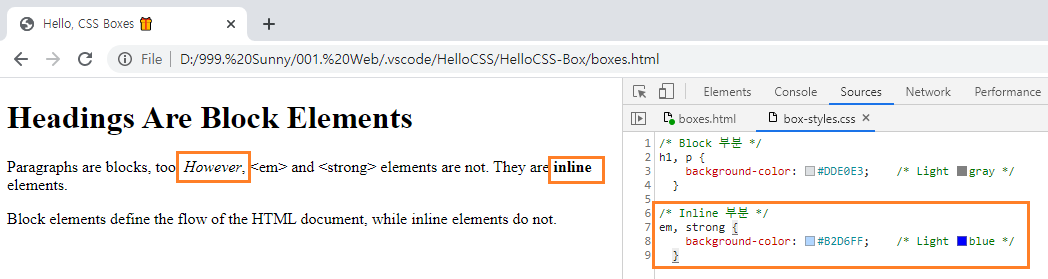
Inline 부분에 대해서 그룹화해서 CSS를 적용합니다.

결과는!

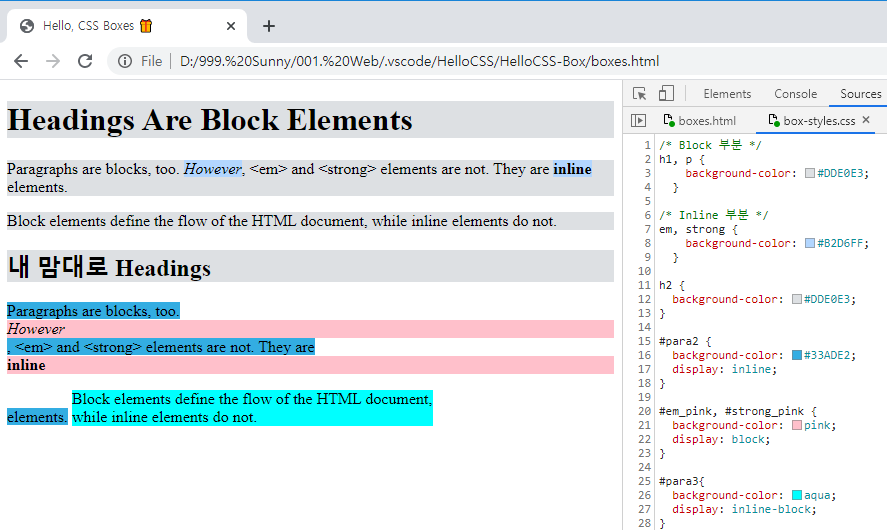
CSS 내에서도 Display 사용 가능
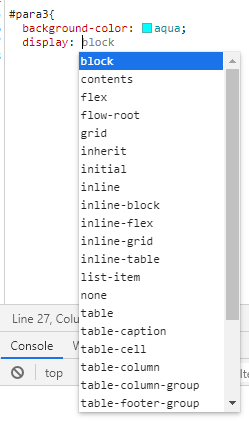
CSS 문서 내에서도 display를 직접 사용 가능합니다!
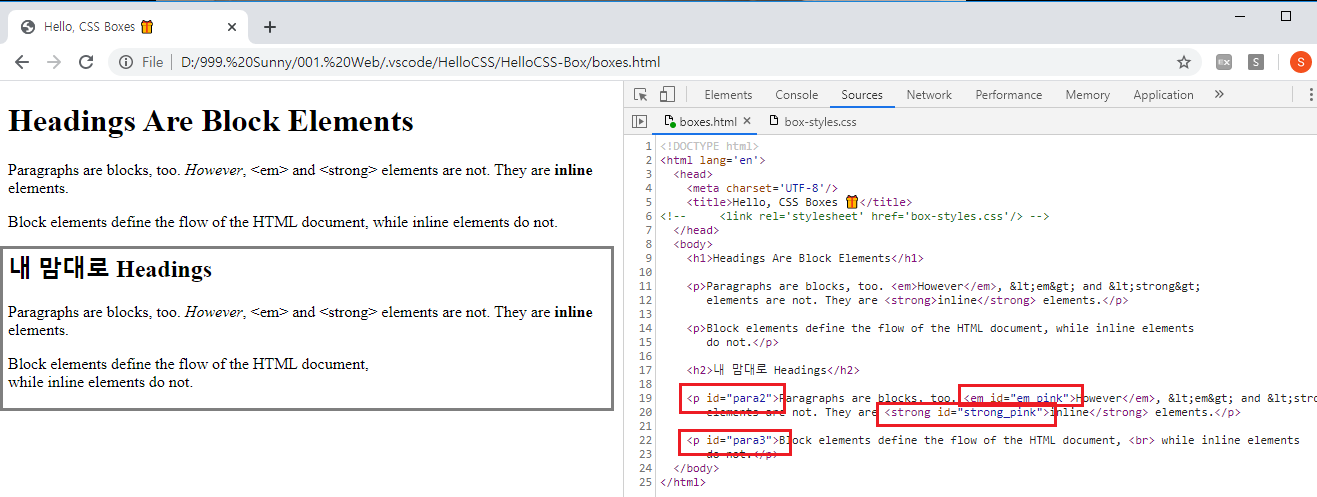
비교를 위해 ID를 추가해봤어요.

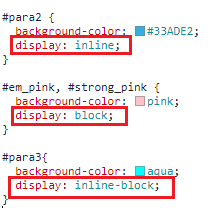
직접 사용 가능하다는 말은 아래와 같아요.

기본적으로 block 요소인 paragraph를 inline, inline block 으로
inline 요소인 em, strong을 block으로
변경할 수 있다는 말입니다.

결과가 보이시나용

Chrome 에서 HTML 문서작업하는 게 궁금하시면 아래 게시글을 참고하세요!
2020/01/14 - [놀고있네/HTML & CSS] - [HTML, Chrome] 크롬에서 HTML 작업하기 - 개발자도구
[HTML, Chrome] 크롬에서 HTML 작업하기 - 개발자도구
목표: 크롬에서 HTML 작업하는 방법 요약 크롬 내 개발자 도구를 실행한다 Sources > Filesystem에 workspace를 추가한다. 안녕하세요 냥장판 입니다 HTML 문서를 만들어서 테스트해보고 싶을 때, HTML 문서를 수..
miaow-miaow.tistory.com
HTML 올려둡니다
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'/>
<title>Hello, CSS Boxes 🎁</title>
<link rel='stylesheet' href='box-styles.css'/>
</head>
<body>
<h1>Headings Are Block Elements</h1>
<p>Paragraphs are blocks, too. <em>However</em>, <em> and <strong>
elements are not. They are <strong>inline</strong> elements.</p>
<p>Block elements define the flow of the HTML document, while inline elements
do not.</p>
<h2>내 맘대로 Headings</h2>
<p id="para2">Paragraphs are blocks, too. <em id="em_pink">However</em>, <em> and <strong>
elements are not. They are <strong id="strong_pink">inline</strong> elements.</p>
<p id="para3">Block elements define the flow of the HTML document, <br> while inline elements
do not.</p>
</body>
</html>
|
cs |
그럼 이만!
'🎪 놀고있네 > HTML & CSS' 카테고리의 다른 글
| [CSS] Box Model - Borders (2) | 2020.02.04 |
|---|---|
| [CSS] Box Model - Padding (6) | 2020.01.31 |
| [CSS] Box Model - 기본 요소 (4) | 2020.01.30 |
| [CSS] CSS에서 Google Fonts 사용하기 (5) | 2020.01.23 |
| [CSS] CSS 선택자 사용법 (6) | 2020.01.22 |




댓글