반응형

안녕하세요 냥장판 입니다
지난 게시글에 이어서 CSS에 Box Model에 대해서 알아볼게요.

HTML에는 태그/요소들이 있죠. (둘이 같은말입니다)
모든 요소들은 공간을 차지하고, 이 면적을 결정하는 데 필요한 개념이에요.
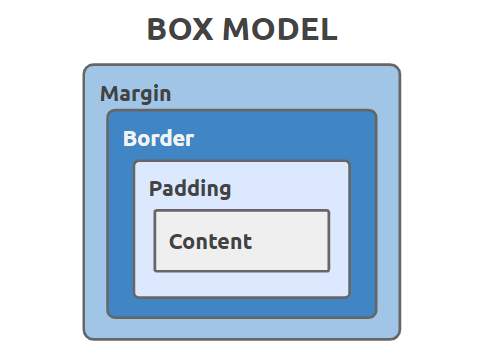
CSS box model은 위의 그림처럼 4개의 속성들로 이뤄져있어요
- Content – The text, image, or other media content in the element.
- Padding – The space between the box’s content and its border.
- Border – The line between the box’s padding and margin.
- Margin – The space between the box and surrounding boxes.
한 예로, 제 블로그 하단을 보여드릴게요.
방명록이 그냥 글자로 보이지만, CSS box model 기준으로 보게되면
Margin과 Padding을 가진 것을 확인할 수 있어요.

아주 간단하죠?
각 요소에 대한 자세한 내용은 다른 게시글로 나눠서 다룰게요
그럼 이만!
반응형
'🎪 놀고있네 > HTML & CSS' 카테고리의 다른 글
| [CSS] Box Model - Padding (6) | 2020.01.31 |
|---|---|
| [CSS] Box Model - Block, Inline 개념 이해하기 (2) | 2020.01.30 |
| [CSS] CSS에서 Google Fonts 사용하기 (5) | 2020.01.23 |
| [CSS] CSS 선택자 사용법 (6) | 2020.01.22 |
| [CSS] CSS 기본 문법, 사용방법 (2) | 2020.01.21 |




댓글