목표: box-sizing 속성 파악하기
요약
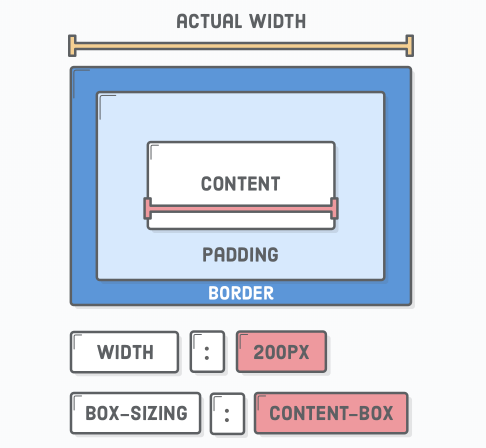
- content box: width를 content 크기로 지정
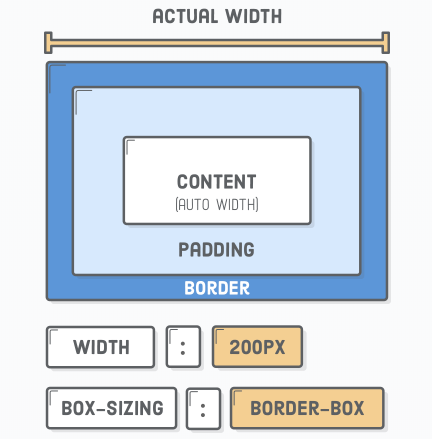
- border box: width를 actual width 로 지정


안녕하세요 냥장판 입니다
지난 게시글에서는 CSS에서 많이 사용되는 Box moedel에 대해서 살펴봤어요.
2020/01/30 - [놀고있네/HTML & CSS] - [CSS] Box Model - 기본 요소
[CSS] Box Model - 기본 요소
안녕하세요 냥장판 입니다 지난 게시글에 이어서 CSS에 Box Model에 대해서 알아볼게요. HTML에는 태그/요소들이 있죠. (둘이 같은말입니다) 모든 요소들은 공간을 차지하고, 이 면적을 결정하는 데 필요한 개념..
miaow-miaow.tistory.com
이번에는 이 box model에 box-sizing 속성에 대해 알아볼거에요
box model에서 사이즈를 설정할 때
흔히 width(가로)와 heigh(세로) 속성을 사용하는데요.
예를 들어 볼게요.
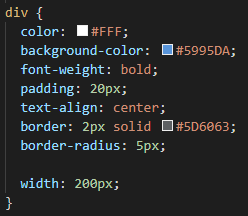
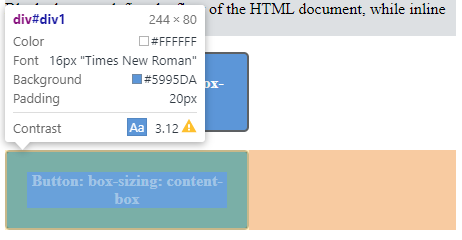
제가 버튼을 만들고 width: 200px로 지정했어요.

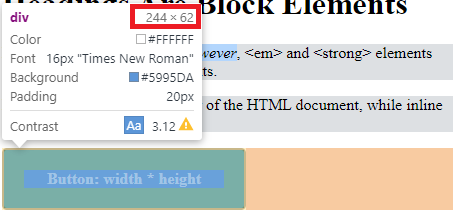
분명 width를 200px로 지정했는데 244px로 나오네요?

그 이유는
이 width, height 는 content의 가로, 세로 값을 결정하는 것입니다.
그렇기 때문에 content의 가로(width)가 200px이 되고,
padding을 모든 면에 20px 씩 주었고, border도 모든 면에 2px씩 주었으니
실제 넓이(actual width)의 값은 244px 인거죠.

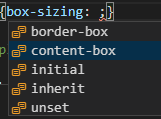
box-sizing 속성에서 자주 사용하는 값은 border-box, content-box가 있는데요.

1. content box
content box는 width로 지정된 값을 content 사이즈로 고정시켜요.

그래서 content의 사이즈를 width값인 200px로 지정하는 것이죠
앞에서 보여준 width를 직접 사용한 것과 동일한 결과죠.

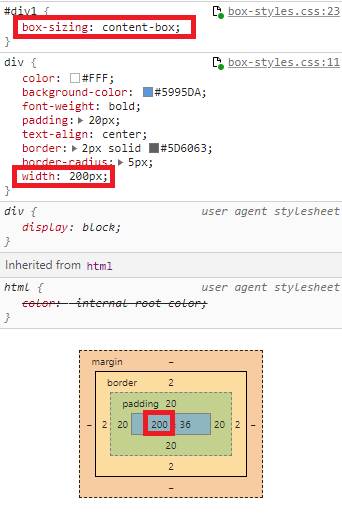
F12를 통해 확인해보면 아래와 같아요.

그러면 버튼의 실제 사이즈를 200px로 지정하고 싶을 때는 어떻게 할까요?
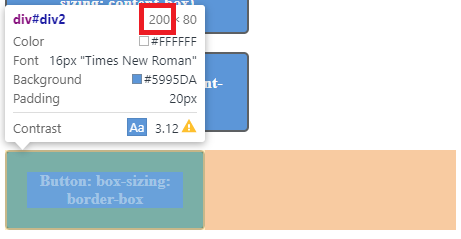
2. border box

실제 넓이(actual width)를 200px로 하고 싶을 때는
box-sizing을 border-box로 지정해주면 됩니다.

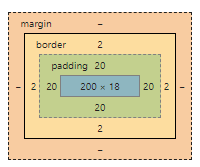
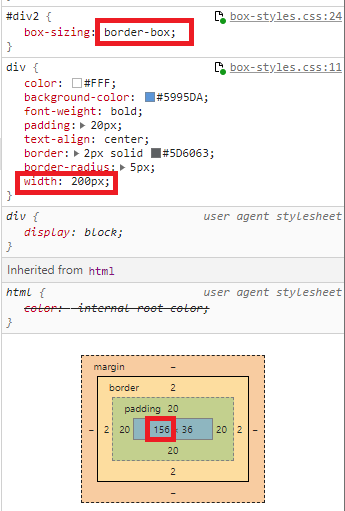
F12로 확인해보면

box-sizing을 border-box로 지정했을 때
실제 넓이(actual width) = content(156px) + padding(20px, 20px) + border(2px, 2px) 로 200px 이 되는거에요!
쉽죠잉?
그럼 이만!
'🎪 놀고있네 > HTML & CSS' 카테고리의 다른 글
| [CSS] Flexbox - 기본개념 (2) | 2020.02.24 |
|---|---|
| [CSS] Float 란? (4) | 2020.02.14 |
| [CSS] Box Model - Margin (4) | 2020.02.06 |
| [CSS] Box Model - Borders (border-image) (4) | 2020.02.06 |
| [CSS] Box Model - Borders (2) | 2020.02.04 |




댓글