
안녕하세요 냥장판 입니다
이번 게시글에서는 이미지파일을 이용해서 테두리를 만들어 볼거에요.
기본적인 개념은 Border 를 참고하시면 됩니다.
2020/02/03 - [분류 전체보기] - [CSS] Box Model - Borders
[CSS] Box Model - Borders
안녕하세요 냥장판 입니다 지난 게시글에서는 Padding에 대해 알아봤는데요. 2020/01/31 - [놀고있네/HTML & CSS] - [CSS] Box Model - Padding 이번 게시글에서는 Box model 에서 Border에 대해 알아볼거에요 보..
miaow-miaow.tistory.com
1. border-image 속성값
CSS에서 border-image는 테두리를 이미지로 적용하는 속성입니다.
|
속성 |
설명 |
|
모든 border-image속성에 관한 축약형 |
|
|
border로 사용할 이미지 소스의 경로 지정 |
|
|
이미지를 어떻게 잘라서 사용할지 지정 |
|
|
border-image의 넓이를 지정 |
|
|
border-box 영역에 걸처 이미지를 얼만큼 확장시킬지를 지정 |
|
|
border-image를 반복시킬지, 폭에 맞춰 보일지, 잡아 늘릴지를 지정 |
border-image 속성 외에도 source, slice, width 등이 있는데요.
하나씩 살펴보고 마지막에 축약형인 border-image에 대해 확인해봅시당
2. 테두리로 사용될 이미지 경로(border-image-source)
URL 형식으로 된 이미지 경로를 사용해서 이미지를 테두리로 설정할 수 있어요.

이미지 주소를 복사합니다.
border-image-source: url("이미지 주소 붙여넣기");


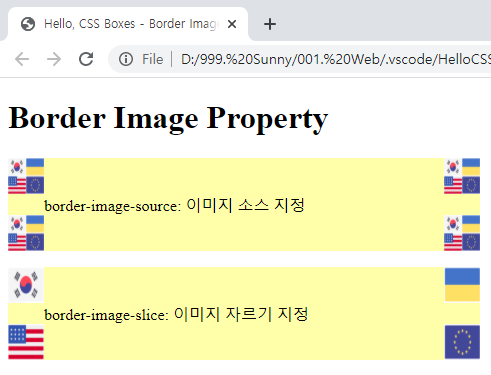
각 테두리가 아닌 꼭지점에만 이미지가 적용되었죠?
왜 그럴까요?
style="display:inline-block;width:740px;height:200px"
data-ad-client="ca-pub-9512983930357661"
data-ad-slot="5785466884">
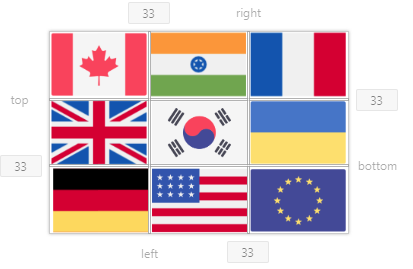
3. 이미지를 조각내는 방법(border-image-slice)
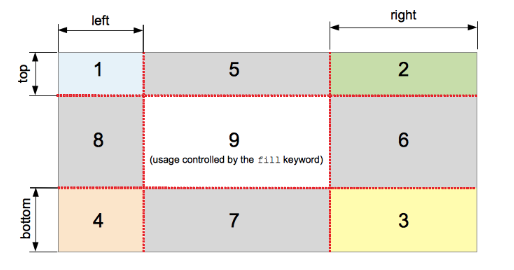
이미지는 9개의 구역으로 나뉘어집니다.

- Zones 1-4: 각 모서리에 이미지를 한번씩 사용함
- Zones 5-8: 4개의 면에 반복적으로 사용될 이미지 속성을 지정함
- border-image-repeat으로 별도 지정할 수 있음
- 사용가능한 속성값: stretch, repeat, round, space
- Zone 9: 기본적으로는 없는 것 처럼 보이지만, fill 속성값을 사용해서 배경화면처럼 채우기 할 수 있음
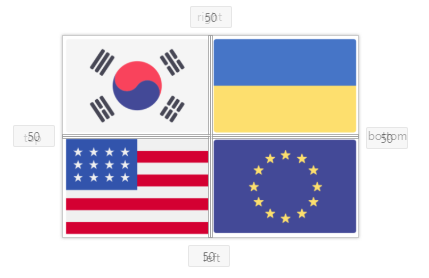
각 속성에 올 수 있는 값들은 아래와 같이 숫자, 퍼센트, fill(zone 9)가 올 수 있어요.
- number(숫자) : 픽셀 거리를 지정
- %(퍼센트) : 이미지의 크기에 대한 상대적인 크기를 지정
- fill : 선택적으로 적용가능한 fill 키워드는 테두리 이미지의 가운데 영역을 위한 예약어이다.
border-image-sclice에 퍼센트를 적용하고, fill 속성을 사용한 경우(repeat: round)

숫자를 적용하고, fill 속성을 사용한 경우(repeat: round)

어떻게 사용하느냐에 따라 다양한 모양의 테두리를 표현할 수 있어요
위에서 이미지 소스만 사용했을 때 각 모서리에만 이미지가 나타난 이유는
slice 속성을 사용하지 않았기 때문에, 기본 zone1-4에만 이미지가 나타난거에요!
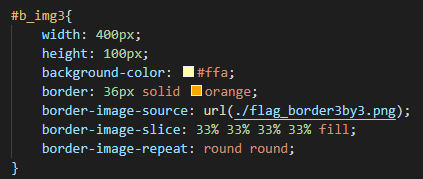
아래 그림을 가지고 테두리를 채워볼게요

CSS에 source와 slice를 사용했고, slice를 지정한 것과 안한 것의 차이를 확인할 수 있어요.

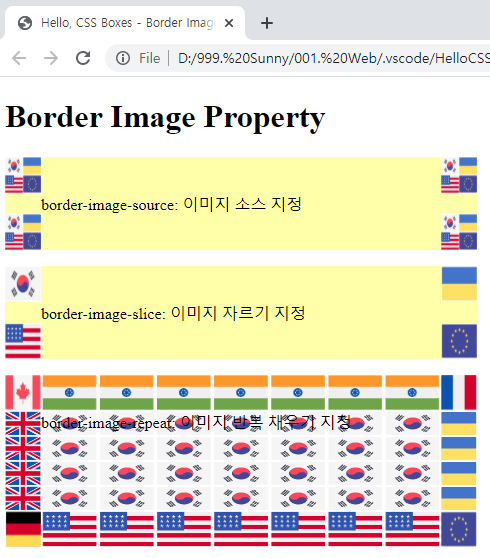
결과는

4. 테두리 반복채우기(border-image-repeat)
위에서 잠깐 언급했지만, Zones 5-8(4개의 면)에 반복적으로 사용될 속성을 지정하는 것이에요.
- 사용가능한 속성값: stretch, repeat, round, space

x축, y축을 각각 다른 속성들로 지정할 수 있고요.
stretch는 말그대로 이미지를 쭉 늘리는것
repeat은 반복해서 복붙하는 것
round는 이어지게끔 처리하는 것
space는 round와 비슷하지만 약간의 간격을 줄 수있어요.
아래 그림으로 테두리를 채워볼게요

slice 지정하고, fill로 zone9에 있는 한국 국기로 채워줄게요.

결과는 아래와 같아요.

감이 오시죠?!
style="display:inline-block;width:740px;height:200px"
data-ad-client="ca-pub-9512983930357661"
data-ad-slot="5785466884">
5. 기타 속성들
기타 속성들은 width, outset 이 있답니다.
border-image-width : 보더 이미지의 넓이를 제어
border-image-outset : 보더 이미지가 컨텐츠 영역 확장 거리를 제어
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'/>
<title>Hello, CSS Boxes - Border Image 🎁</title>
<link rel='stylesheet' href='box-border-img-styles.css'/>
</head>
<body>
<h1>Border Image Property</h1>
<p id="b_img1">border-image-source: 이미지 소스 지정</p>
<p id="b_img2">border-image-slice: 이미지 자르기 지정</p>
<p id="b_img3">border-image-repeat: 이미지 반복 채우기 지정</p>
</body>
</html>
|
cs |
참고사이트 꼭 들어가서 해보세용
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Background_and_Borders/Border-image_generator
Border-image 생성기
이 도구를 사용해 CSS3 border-image 값을 생성할 수 있습니다.
developer.mozilla.org
그럼 이만!
'🎪 놀고있네 > HTML & CSS' 카테고리의 다른 글
| [CSS] Box Sizing - content box, border box (4) | 2020.02.07 |
|---|---|
| [CSS] Box Model - Margin (4) | 2020.02.06 |
| [CSS] Box Model - Borders (2) | 2020.02.04 |
| [CSS] Box Model - Padding (6) | 2020.01.31 |
| [CSS] Box Model - Block, Inline 개념 이해하기 (2) | 2020.01.30 |




댓글