안녕하세요 냥장판 입니다😀😀
지난 게시글에서는 CSS에 box model의 기본 개념에 대해서 알아봤어요.
2020/01/30 - [놀고있네/HTML & CSS] - [CSS] Box Model - 기본 요소
[CSS] Box Model - 기본 요소
안녕하세요 냥장판 입니다 지난 게시글에 이어서 CSS에 Box Model에 대해서 알아볼게요. HTML에는 태그/요소들이 있죠. (둘이 같은말입니다) 모든 요소들은 공간을 차지하고, 이 면적을 결정하는 데 필요한 개념..
miaow-miaow.tistory.com
Padding, Border에 대한 설명은 아래 게시글 참고하세요!
2020/01/31 - [놀고있네/HTML & CSS] - [CSS] Box Model - Padding
[CSS] Box Model - Padding
1. 패딩 속성 값 사용 방법 2. 패딩 속성 3. Padding 속성 사용하기 * Padding 에서 % 사용하는 방법 안녕하세요 냥장판 입니다 지난 게시글에서는 CSS에 box model의 기본 개념에 대해서 알아봤어요. 2020/01/30..
miaow-miaow.tistory.com
2020/02/04 - [놀고있네/HTML & CSS] - [CSS] Box Model - Borders
[CSS] Box Model - Borders
안녕하세요 냥장판 입니다 지난 게시글에서는 Padding에 대해 알아봤는데요. 2020/01/31 - [놀고있네/HTML & CSS] - [CSS] Box Model - Padding 이번 게시글에서는 Box model 에서 Border에 대해 알아볼거에요 보..
miaow-miaow.tistory.com
이번 게시글에서는 기본 요소 중 Margin에 대해서 알아볼거에요.

패딩(padding)은 컨텐츠를 둘러싼 공간으로 안쪽여백을 말합니다.
보더(border)는 패딩의 테두리를 말하고요.
마진(marging)은 패딩과 같이 보더, 패딩을 둘러싼 바깥쪽여백을 말합니다.
1. 마진 속성 값 사용 방법
마진(margin) 속성값으로 사용할 수 있는 것들은 아래와 같습니다.
- length - 특정 길이 단위 사용(px, pt, cm, etc.)
- % - 컨텐츠 요소(content)의 넓이(width)를 기준으로한 비율(%)
- inherit - 부모 요소로부터 상속받는 패딩값(일부 요소에만 적용가능함)
Note: 음수값은 허용되지 않아요!
2. 마진 속성

마진도 패딩의 속성과 같이 상하좌우의 개념이 있어요
- margin
- margin-top
- margin-bottom
- margin-left
- margin-right
사용 방법은 하나씩 살펴볼게요!
style="display:inline-block;width:740px;height:200px"
data-ad-client="ca-pub-9512983930357661"
data-ad-slot="5785466884">
3. Margin 속성 사용하기
가장 첫번째로 margin 을 단독으로 사용하는 것에 대해 알려드릴게요.
margin 뒤에는 최대 4개의 속성값이 올 수 있어요.

속성값의 갯수에 따라 margin에 적용되는 부분이 다릅니다.
규칙은 시계방향으로 적용된다고 생각하시면 됩니다!
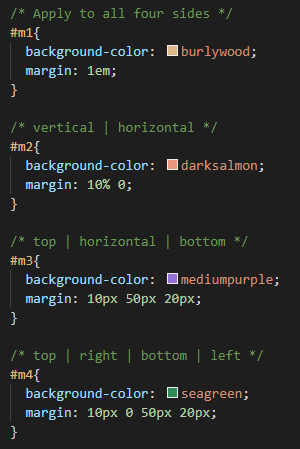
margin: 하나 - 모든 4개의 면에 적용되구요.
margin: 두개 - vertical(top, bottom), horizontal(left, right)
margin: 세개 - top, horizontal(left, right), bottom
margin: 네개 - top, right, bottom, left

결과는

아주 간단하죠?
코드 올려둡니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'/>
<title>Hello, CSS Boxes - Margin 🎁</title>
<link rel='stylesheet' href='box-styles.css'/>
</head>
<body>
<h1>Margin Property</h1>
<p id="m1">Margin: one; - All 4 sides</p>
<p id="m2">Margin: one two; - vertical | horizontal</p>
<p id="m3">Margin: one two three; - top | horizontal | bottom</p>
<p id="m4">Margin: one two three four; - top | right | bottom | left</p>
</body>
</html>
|
cs |
그럼 이만!
'🎪 놀고있네 > HTML & CSS' 카테고리의 다른 글
| [CSS] Float 란? (4) | 2020.02.14 |
|---|---|
| [CSS] Box Sizing - content box, border box (4) | 2020.02.07 |
| [CSS] Box Model - Borders (border-image) (4) | 2020.02.06 |
| [CSS] Box Model - Borders (2) | 2020.02.04 |
| [CSS] Box Model - Padding (6) | 2020.01.31 |




댓글